- Android TextView java
- Android EditText
- Android AutoCompleteTextView
- CheckedTextView Android
- Android Button
- Android CheckBox
- Android RadioGroup Example
- Android RadioButton Example
- Android ToggleButton
- Android Switch
- Android ImageView
- Android WebView
- Android SeekBar
- Android CalanderView
- Android VideoView
- Android ProgressBar
- Android RatingBar
- Android SearchView
- Android ConstraintLayout
- Android LinearLayout
- Android Spinner
- Android ScrollView
- Android CardView
- Android Collapsing toolbar Example java
- Current Location Android
- Android Airplane Mode, Bluetooth BroadcastReceiver example
- Android Service Example
- Android Detect Phone Call BroadcastReceiver example
- Android RecyclerView Example
- Android RecyclerView Example with model class
- Android sharedpreferences Example
- Android Retrofit Example Java
- Android Retrofit Example With RecyclerView
- Android MVP Login Example
- Android Fragment Example
- Android MVP Retrofit Example
- Android Auto Image Slider with LInk Example Java
- Android Bottom navigation Example Java
- Android pdf viewer URL and Asset folder example
- Android Pay-pal Integration Example Java
- Room Database Example
- Send and Recieve Data Firebase Firestore
- Android Facebook login by Java
- View Binding Example
- Data Binding Example
- Send an image to the server by retrofit android example Java
- Android Audio Play Push Example Java
- Scan QR Android
- Create QR Code Android Java example
- Google Map Android Example
- Search location Android
- Android Interface java example
- Android BroadcastReceiver Example
- Android Intent Example
- Android battery low, battery percentage, battery status (charging or not), Battery Health BroadcastReceiver example
- Android Custom Navigation Drawer Java
- Android Custom 3 dot menu example java
- Android sslcommerz Integration Example Java
- Android TabLayout Java Example
- Android AlarmManager exmaple
- Android Google Signin example Java
- Android Lottie animation example java
- Android Custom Toolbar Back Button Example
- Android Push Notification Example Java
- Android Language Change example Java
- Dark Mode Light Mode Android Example Java
- Android Exit Alart Dialog Java
- Android Custom Dialog Popup Java
- Android Auto Image Slider Example Java
- SearchView from ArrayList
- Firebase phone authentication
- Image Download From URL and save in the folder
- Onboarding Screen with ViewPager2
- Pagination in RecyclerView
- Shimmer Loading Effect
- Bottom Sheet Dialog
- Image, button transition left to right, right to left
- Voice To Text Example Android
- Image animation left to right, top to bottom Android Example Java
- Splash Screen Android Example Java
- Records audio and saves it to a folder Android Java Example
- Text Font add Android Example Java
- Take a picture from the camera set in the imageView Android
- Android Get Picture from folder set in image view
- Android Responsive Design layout for tab and phone
- Android Landscape and Portrait screen design
- Point my Current location Android
- Android Multi Select Spinner example Java
- Page Zoom Controls Android Example Java
- Dependency Injection with Dagger 2 Android Java Example
- Dagger Hilt Android Example Java
- Agora Video Audio Call Example
- Android Connect LAN printer and Print Data
- Android Connect bluetooth printer and Print Data
- DeepLink Android Example
- Socket Connection Android Example
- Web Scrapping Example in Android Java
- Button Click Open Gmail app and send email android java example
- Firebase Email Verification
- Button Click Text Zoom IN/OUT Android Java
- Zoom In /Out With Finger Touch Android java Example
Android Button
15-Sep-2024Learn how to use buttons in Android Studio project with java
Here is the tutorial for Kotlin
Button on Android shows text to the user and gives them the option to modify it programmatically. Although the basic class is set up to prevent modification, we are still able to alter it, TextView is a fully functional text editor.
There Are Some Common Attributes for Button :
| id | This is unique identity. |
| layout_width | match_parent -> Text area contains fullscreen wrap_content-> Text area contains only text size |
| layout_width | match_parent -> Text area contains fullscreen wrap_content-> Text area contains only text size |
| textSize | Change The Text Size |
| textColor | Change Text Color |
| drawableLeft | Set Icon in Left |
| drawableRight | Set Icon in Right |
| drawableTop | Set Icon in Top |
| drawableBotom | Set Icon in Botom |
| textStyle | bold, italic, normal -> Style Change |
| background | Set background Color |
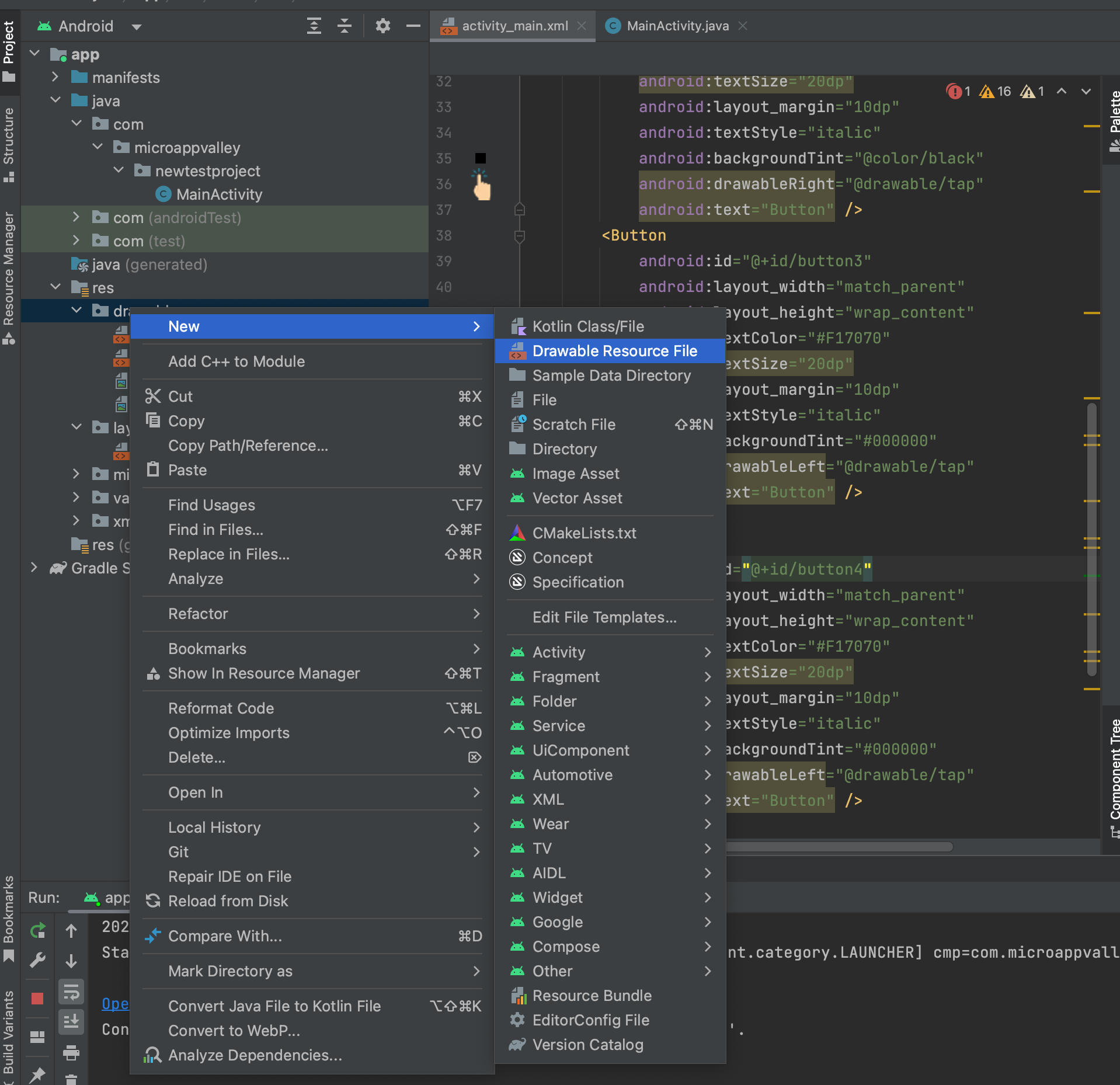
Step 1 :
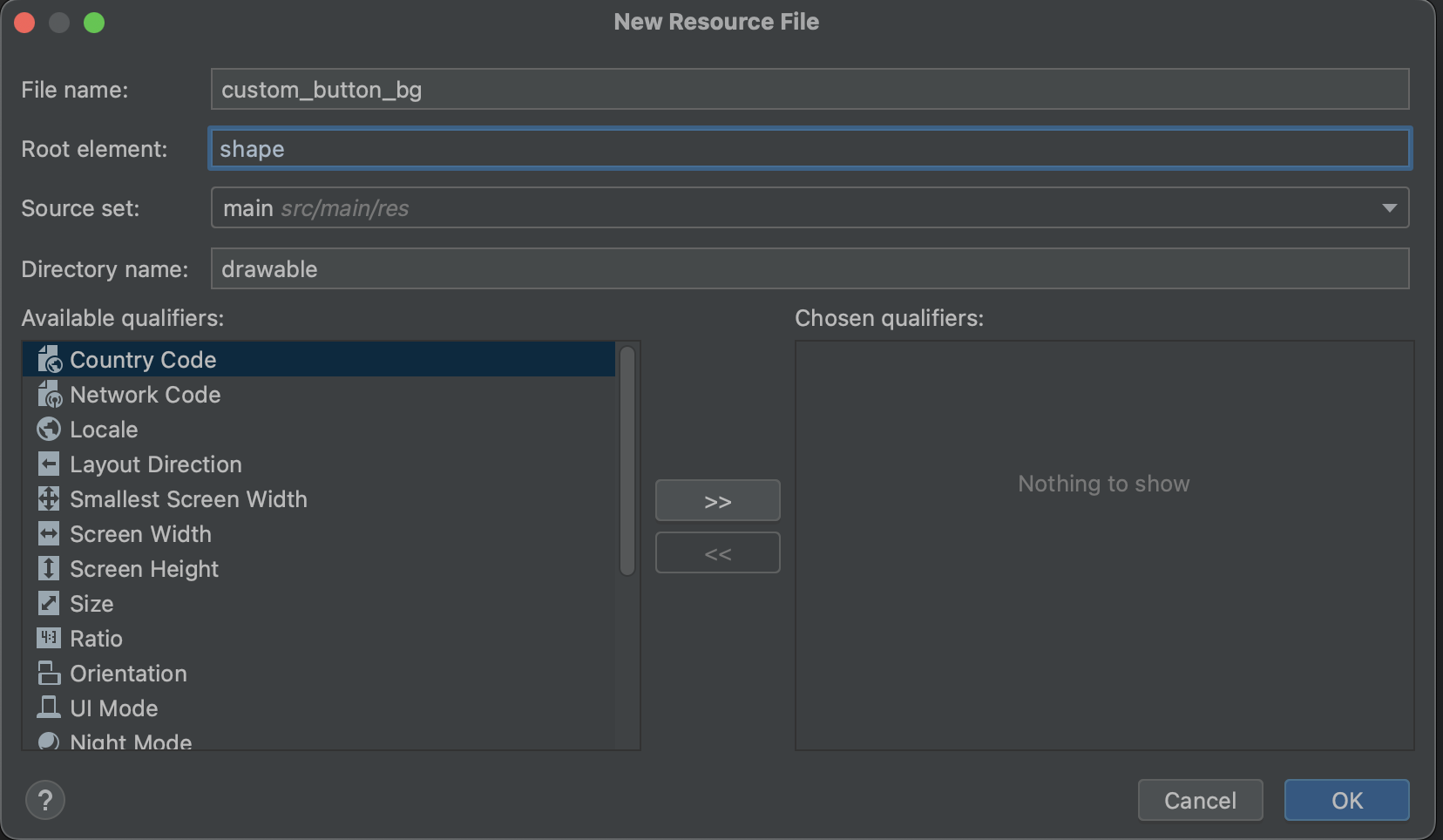
Right click on drawable -> New -> Drawable resource file and create new xml file name custom_button_bd.xml


Write this code in custom_button_bd.xml file-
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#6E0404" /><!-- background color-->
<corners android:radius="10dp" /><!-- round corner-->
<stroke android:width="1dp"
android:color="#D3CFCF" /><!-- border color-->
<padding android:bottom="5dp"
android:left="10dp"
android:right="10dp"
android:top="5dp"/>
</shape>
Step 2 :
File open res/values/themes/theme.xml file −
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Base.Theme.NewTestProject" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your light theme here. -->
<!-- <item name="colorPrimary">@color/my_light_primary</item> -->
</style>
<style name="Theme.NewTestProject" parent="Base.Theme.NewTestProject" />
</resources>
Step 3 :
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:layout_margin="20dp"
android:orientation="vertical">
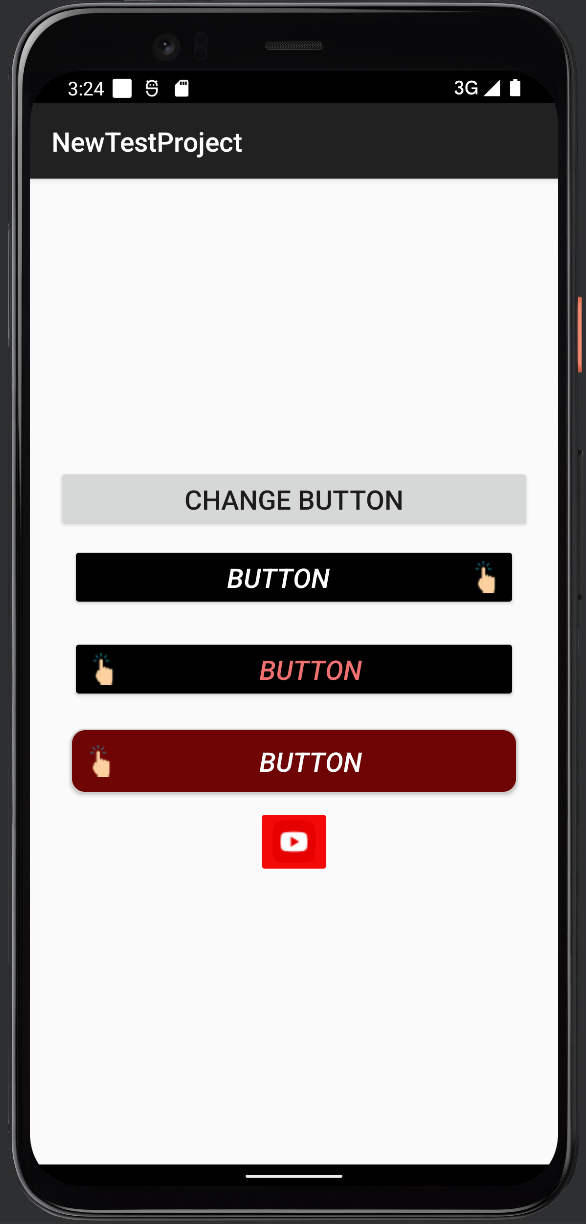
<!--Simple Button-->
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
<!-- Button textColor,textSize,textStyle,backgroundTint,drawableRight-->
<Button
android:id="@+id/button2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#ffffff"
android:textSize="20dp"
android:layout_margin="10dp"
android:textStyle="italic"
android:backgroundTint="@color/black"
android:drawableRight="@drawable/tap"
android:text="Button" />
<Button
android:id="@+id/button3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#F17070"
android:textSize="20dp"
android:layout_margin="10dp"
android:textStyle="italic"
android:backgroundTint="#000000"
android:drawableLeft="@drawable/tap"
android:text="Button" />
<!--Custum Background-->
<Button
android:id="@+id/button4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#ffffff"
android:textSize="20dp"
android:layout_margin="10dp"
android:textStyle="italic"
android:background="@drawable/custom_button_bg"
android:drawableLeft="@drawable/tap"
android:text="Button" />
<!-- Image Button-->
<ImageButton
android:id="@+id/imageButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:backgroundTint="#F40909"
android:src="@drawable/youtube" />
</LinearLayout>
</RelativeLayout>
Step 4 :
File open com.microappvalley.newtestproject/MainActivity.java file −
package com.microappvalley.newtestproject;
import androidx.appcompat.app.AppCompatActivity;
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
import android.widget.Button;
import android.widget.ImageButton;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
Button button;
ImageButton imageButton;
@SuppressLint("MissingInflatedId")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button=(Button) findViewById(R.id.button);
imageButton=(ImageButton) findViewById(R.id.imageButton);
button.setText("Change Button");
button.setTextSize(20);
imageButton.setImageResource(R.drawable.youtube);
imageButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this, "Click me", Toast.LENGTH_SHORT).show();
}
});
}
}