- Android TextVew in Kotlin
- Android EditText Kotlin
- Android AutoCompleteTextView Kotlin
- CheckedTextView Android Kotlin
- Android Button Kotlin
- Android CheckBox Kotlin
- Android RadioGroup Example Kotlin
- Android RadioButton Example Kotlin
- Android ToggleButton Kotlin
- Android Switch Kotlin
- Android ImageView Kotlin
- Android WebView Kotlin
- Android SeekBar Kotlin
- Android CalanderView Kotlin
- Android VideoView Kotlin
- Android ProgressBar Kotlin
- Android RatingBar Kotlin
- Android SearchView Kotlin
- Android ConstraintLayout Kotlin
- Android LinearLayout Kotlin
- Android Spinner Kotlin
- Android ScrollView in Kotlin
- Android CardView Kotlin
- Android Interface Kotlin Example
- Android Airplane Mode, Bluetooth BroadcastReceiver example Kotlin
- Android Service Example
- Android Detect Phone Call BroadcastReceiver Kotlin example
- Android RecyclerView Kotlin Example
- Android RecyclerView Kotlin Example with model class
- Android sharedpreferences Kotlin Example
- Android Retrofit Example Kotlin
- Android Retrofit Example With RecyclerView
- Android Fragment Example Kotlin
- Android Auto Image Slider with URL Example Kotlin
- Android Bottom navigation Example Kotlin
- Android pdf viewer URL and Asset folder Kotlin example
- Android Audio Play Push Example Kotlin
- Scan QR Android Kotlin
- Create QR Code Android Kotlin example
- Android Collapsing toolbar Example Kotlin
- Current Location Android
- Google Map Android Example
- Search location Android kotlin
- Android Facebook login by kotlin
- View Binding Example kotlin
- Data Binding Example kotlin
- Onboarding Screen with ViewPager2 kotlin
- Android Lottie example kotlin
- Android Custom Toolbar Back Button Example kotlin
- Android Language Change example kotlin
- Dark Mode Light Mode Android Example kotlin
- Android Exit Alart Dialog kotlin
- Android Custom Dialog Popup kotlin
- Android Auto Image Slider Example kotlin
- SearchView from ArrayList kotlin
- Firebase phone authentication kotlin
- Image Download From URL and save in the folder
- Pagination in RecyclerView kotlin
- Shimmer Loading Effect kotlin
- Bottom Sheet Dialog kotlin
- Image, button transition left to right, right to left kotlin
- Voice To Text Example Android kotlin
- Image animation left to right, top to bottom Android Example kotlin
- Splash Screen Android Example kotlin
- Records audio and saves it to a folder Android kotlin Example
- Text Font add Android Example kotlin
- Take a picture from the camera set in the imageView Android kotlin
- Android Get Picture from folder set in image view kotlin
- Android Responsive Design layout for tab and phone kotlin
- Android Landscape and Portrait screen design kotlin
- Point my Current location Android kotlin
- Android Multi Select Spinner example kotlin
- Page Zoom Controls Android Example kotlin
- Dependency Injection with Dagger 2 Android kotlin Example
- Dagger Hilt Android Example kotlin
- Agora Video Audio Call Example kotlin
- Android Connect LAN printer and Print Data kotlin
- Android Connect bluetooth printer and Print Data kotlin
- DeepLink Android Example kotlin
- Socket Connection Android Example kotlin
- Web Scrapping Example in Android kotlin
- Button Click Open Gmail app and send email android kotlin example
- Firebase Email Verification Kotlin
- Button Click Text Zoom IN/OUT Android kotlin
- Zoom In /Out With Finger Touch Android kotlin Example
Android Button Kotlin
06-Dec-2024Learn how to use buttons in Android Studio project with Kotlin
Button on Android shows text to the user and gives them the option to modify it programmatically. Although the basic class is set up to prevent modification, we are still able to alter it, TextView is a fully functional text editor.
There Are Some Common Attributes for Button :
| id | This is unique identity. |
| layout_width | match_parent -> Text area contains fullscreen wrap_content-> Text area contains only text size |
| layout_width | match_parent -> Text area contains fullscreen wrap_content-> Text area contains only text size |
| textSize | Change The Text Size |
| textColor | Change Text Color |
| drawableLeft | Set Icon in Left |
| drawableRight | Set Icon in Right |
| drawableTop | Set Icon in Top |
| drawableBotom | Set Icon in Botom |
| textStyle | bold, italic, normal -> Style Change |
| background | Set background Color |
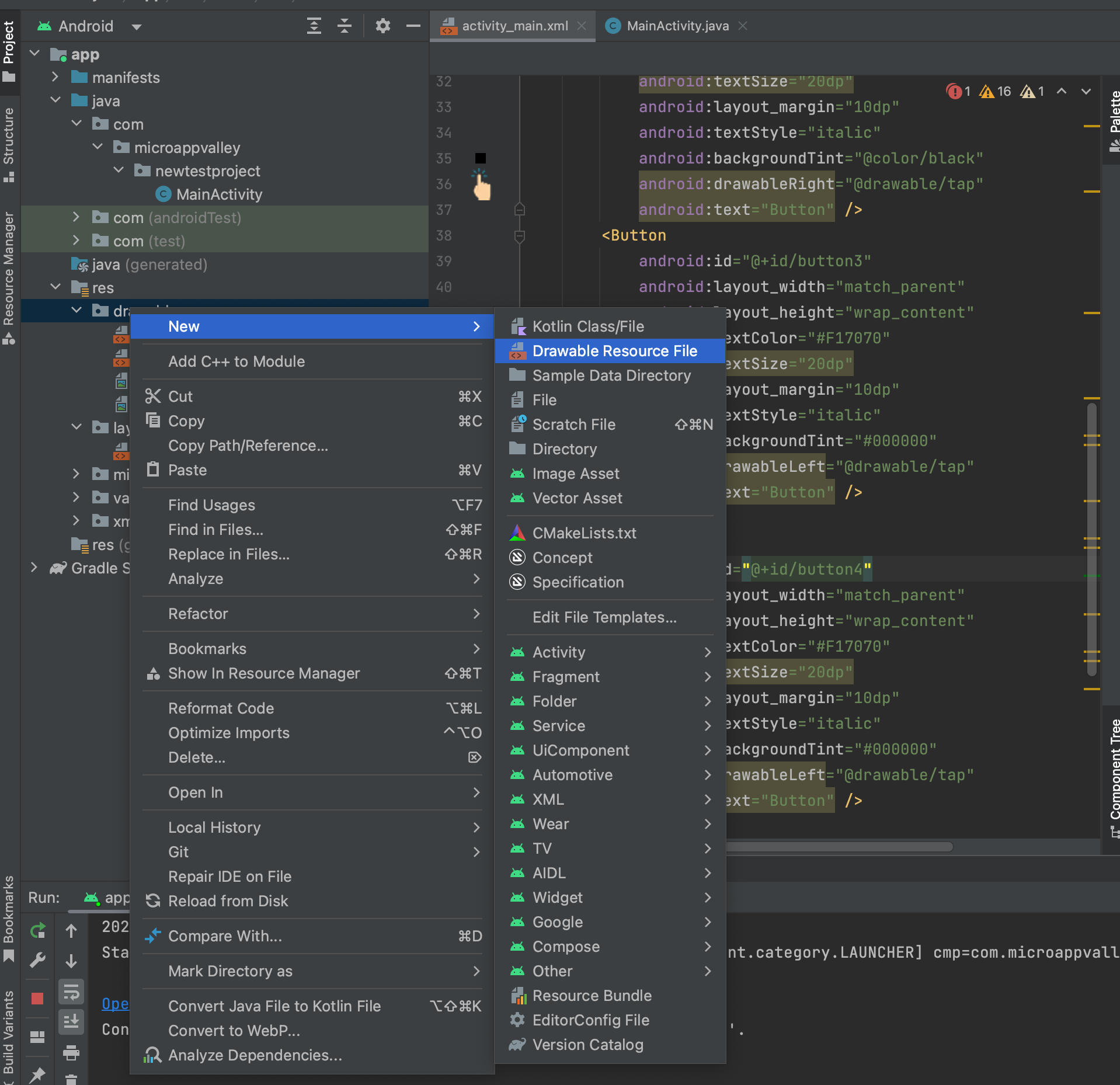
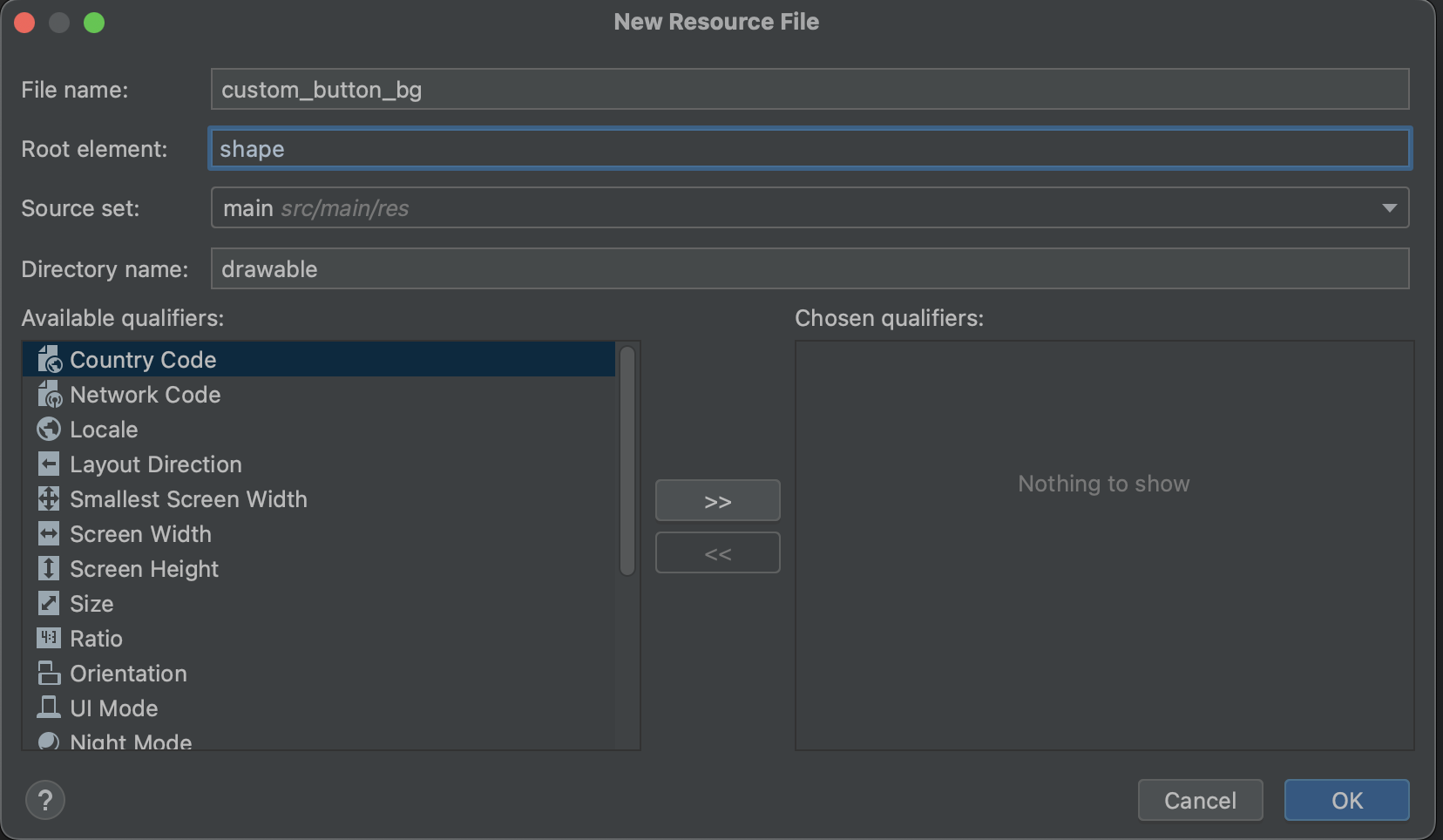
Step 1 :


Write this code in custom_button_bd.xml file-
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#6E0404" /><!-- background color-->
<corners android:radius="10dp" /><!-- round corner-->
<stroke android:width="1dp"
android:color="#D3CFCF" /><!-- border color-->
<padding android:bottom="5dp"
android:left="10dp"
android:right="10dp"
android:top="5dp"/>
</shape>
Step 2 :
File open res/values/themes/theme.xml file −
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Base.Theme.NewTestProject" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your light theme here. -->
<!-- <item name="colorPrimary">@color/my_light_primary</item> -->
</style>
<style name="Theme.NewTestProject" parent="Base.Theme.NewTestProject" />
</resources>
Step 3 :
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:layout_margin="20dp"
android:orientation="vertical">
<!--Simple Button-->
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
<!-- Button textColor,textSize,textStyle,backgroundTint,drawableRight-->
<Button
android:id="@+id/button2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#ffffff"
android:textSize="20dp"
android:layout_margin="10dp"
android:textStyle="italic"
android:backgroundTint="@color/black"
android:drawableRight="@drawable/tap"
android:text="Button" />
<Button
android:id="@+id/button3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#F17070"
android:textSize="20dp"
android:layout_margin="10dp"
android:textStyle="italic"
android:backgroundTint="#000000"
android:drawableLeft="@drawable/tap"
android:text="Button" />
<!--Custum Background-->
<Button
android:id="@+id/button4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#ffffff"
android:textSize="20dp"
android:layout_margin="10dp"
android:textStyle="italic"
android:background="@drawable/custom_button_bg"
android:drawableLeft="@drawable/tap"
android:text="Button" />
<!-- Image Button-->
<ImageButton
android:id="@+id/imageButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:backgroundTint="#F40909"
android:src="@drawable/youtube" />
</LinearLayout>
</RelativeLayout>
Step 4 :
File open com.microappvalley.newtestproject/MainActivity.kt file −
package com.microappvalley.newtestproject
import android.os.Bundle
import android.widget.Button
import android.widget.ImageButton
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val button: Button =findViewById(R.id.button)
val imageButton: ImageButton =findViewById(R.id.imageButton)
imageButton.setOnClickListener {
Toast.makeText(this@MainActivity,"Click me",Toast.LENGTH_SHORT).show()
}
}
}
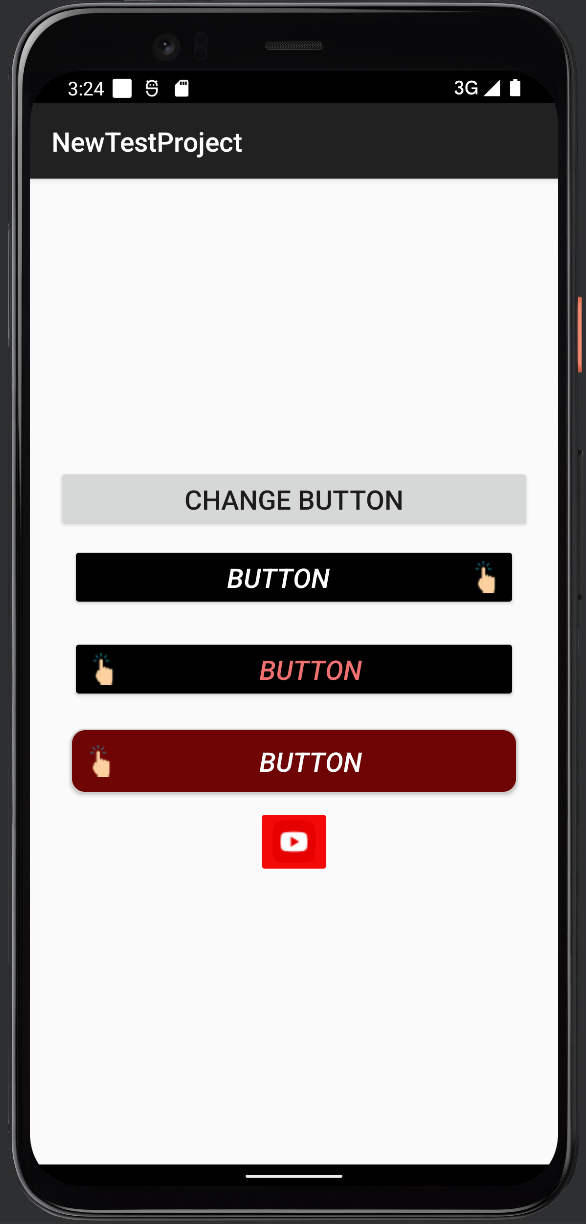
Open Device Manager, run the emulator, and then run the application. Next, check the working output and check the output you declared in your code.