- Android TextView java
- Android EditText
- Android AutoCompleteTextView
- CheckedTextView Android
- Android Button
- Android CheckBox
- Android RadioGroup Example
- Android RadioButton Example
- Android ToggleButton
- Android Switch
- Android ImageView
- Android WebView
- Android SeekBar
- Android CalanderView
- Android VideoView
- Android ProgressBar
- Android RatingBar
- Android SearchView
- Android ConstraintLayout
- Android LinearLayout
- Android Spinner
- Android ScrollView
- Android CardView
- Android Collapsing toolbar Example java
- Current Location Android
- Android Airplane Mode, Bluetooth BroadcastReceiver example
- Android Service Example
- Android Detect Phone Call BroadcastReceiver example
- Android RecyclerView Example
- Android RecyclerView Example with model class
- Android sharedpreferences Example
- Android Retrofit Example Java
- Android Retrofit Example With RecyclerView
- Android MVP Login Example
- Android Fragment Example
- Android MVP Retrofit Example
- Android Auto Image Slider with LInk Example Java
- Android Bottom navigation Example Java
- Android pdf viewer URL and Asset folder example
- Android Pay-pal Integration Example Java
- Room Database Example
- Send and Recieve Data Firebase Firestore
- Android Facebook login by Java
- View Binding Example
- Data Binding Example
- Send an image to the server by retrofit android example Java
- Android Audio Play Push Example Java
- Scan QR Android
- Create QR Code Android Java example
- Google Map Android Example
- Search location Android
- Android Interface java example
- Android BroadcastReceiver Example
- Android Intent Example
- Android battery low, battery percentage, battery status (charging or not), Battery Health BroadcastReceiver example
- Android Custom Navigation Drawer Java
- Android Custom 3 dot menu example java
- Android sslcommerz Integration Example Java
- Android TabLayout Java Example
- Android AlarmManager exmaple
- Android Google Signin example Java
- Android Lottie animation example java
- Android Custom Toolbar Back Button Example
- Android Push Notification Example Java
- Android Language Change example Java
- Dark Mode Light Mode Android Example Java
- Android Exit Alart Dialog Java
- Android Custom Dialog Popup Java
- Android Auto Image Slider Example Java
- SearchView from ArrayList
- Firebase phone authentication
- Image Download From URL and save in the folder
- Onboarding Screen with ViewPager2
- Pagination in RecyclerView
- Shimmer Loading Effect
- Bottom Sheet Dialog
- Image, button transition left to right, right to left
- Voice To Text Example Android
- Image animation left to right, top to bottom Android Example Java
- Splash Screen Android Example Java
- Records audio and saves it to a folder Android Java Example
- Text Font add Android Example Java
- Take a picture from the camera set in the imageView Android
- Android Get Picture from folder set in image view
- Android Responsive Design layout for tab and phone
- Android Landscape and Portrait screen design
- Point my Current location Android
- Android Multi Select Spinner example Java
- Page Zoom Controls Android Example Java
- Dependency Injection with Dagger 2 Android Java Example
- Dagger Hilt Android Example Java
- Agora Video Audio Call Example
- Android Connect LAN printer and Print Data
- Android Connect bluetooth printer and Print Data
- DeepLink Android Example
- Socket Connection Android Example
- Web Scrapping Example in Android Java
- Button Click Open Gmail app and send email android java example
- Firebase Email Verification
- Button Click Text Zoom IN/OUT Android Java
- Zoom In /Out With Finger Touch Android java Example
Android Responsive Design layout for tab and phone
17-Oct-2024Android Responsive Design layout for tab and phone
For Size:
Add Dependencies app/Gradle/build.gradle −
you add Dependencis for SSP/SDP
dependencies {
implementation libs.appcompat
implementation libs.material
implementation libs.activity
implementation libs.constraintlayout
testImplementation libs.junit
androidTestImplementation libs.ext.junit
androidTestImplementation libs.espresso.core
implementation 'com.intuit.sdp:sdp-android:1.1.1'
implementation 'com.intuit.ssp:ssp-android:1.1.1' //add Library
}
TextView:
For textview follow below formate −
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:autoSizeMaxTextSize="@dimen/_100sdp"
android:autoSizeMinTextSize="@dimen/_1sdp"
android:autoSizeStepGranularity="2sp"
android:autoSizeTextType="uniform"
android:text="Text here" />
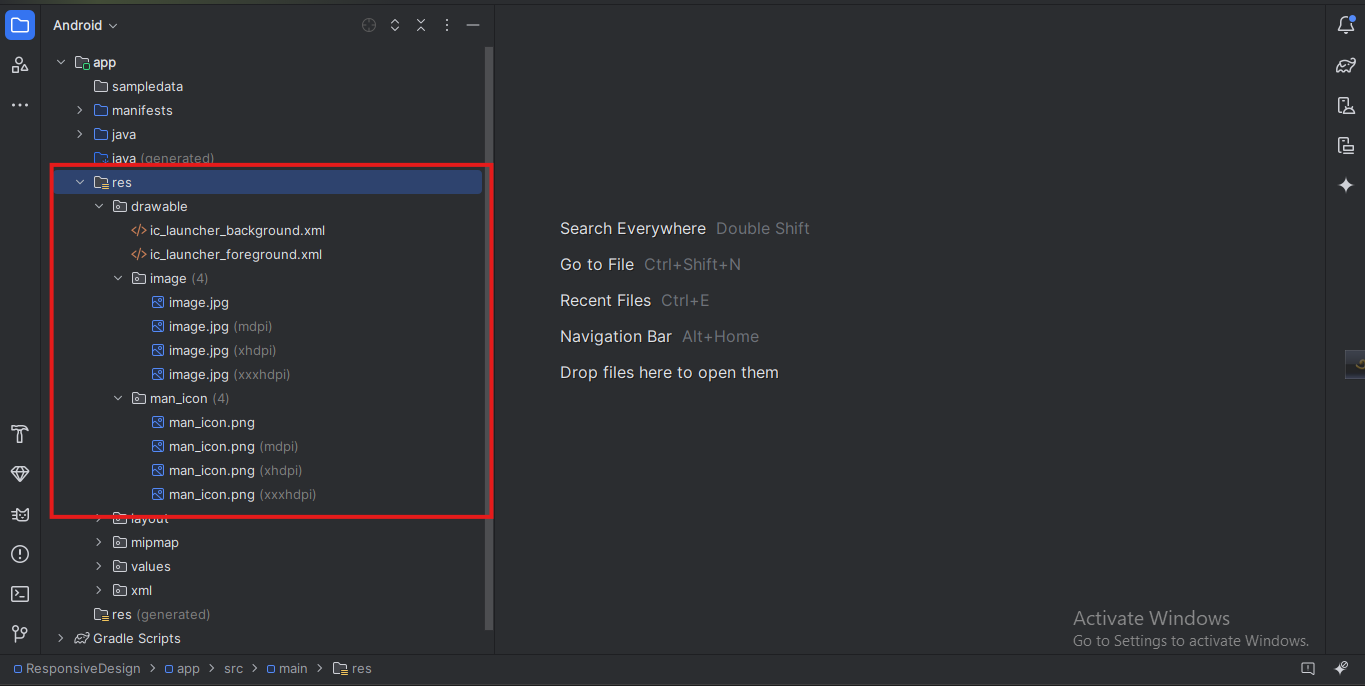
ImageView:
Step 01 -
Different sizes for 1image go to. Create Resource folder /res/new/Android Resource Directory/Resourse Type(Drawable)/Available qualifiers (Density) −
then create drawable-mdpi,drawable-hdpi,drawable-xhdpi etc.

and For ImageView follow below formate −
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/header"
android:layout_margin="@dimen/_10sdp"
android:scaleType="fitCenter"
android:src="@drawable/image" />
LinearLayout, RelativeLayout :
for LinearLayout, RelativeLayout follow below formate
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:background="#D5D4D4"
android:padding="@dimen/_10sdp"
tools:context=".MainActivity">
<androidx.cardview.widget.CardView
android:id="@+id/header"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardBackgroundColor="#ffffff"
app:cardCornerRadius="@dimen/_5sdp"
app:cardElevation="@dimen/_10sdp"
app:cardUseCompatPadding="true"
tools:ignore="MissingConstraints">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
<ImageView
android:layout_width="@dimen/_30sdp"
android:layout_height="@dimen/_30sdp"
android:padding="@dimen/_5sdp"
android:scaleType="centerCrop"
android:src="@drawable/man_icon" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:autoSizeMaxTextSize="@dimen/_100sdp"
android:autoSizeMinTextSize="@dimen/_1sdp"
android:autoSizeStepGranularity="2sp"
android:autoSizeTextType="uniform"
android:text="Text here" />
</LinearLayout>
</androidx.cardview.widget.CardView>
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/header"
android:layout_margin="@dimen/_10sdp"
android:scaleType="fitCenter"
android:src="@drawable/image" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:layout_margin="@dimen/_10sdp"
android:padding="@dimen/_5sdp"
android:text="Button" />
</RelativeLayout>
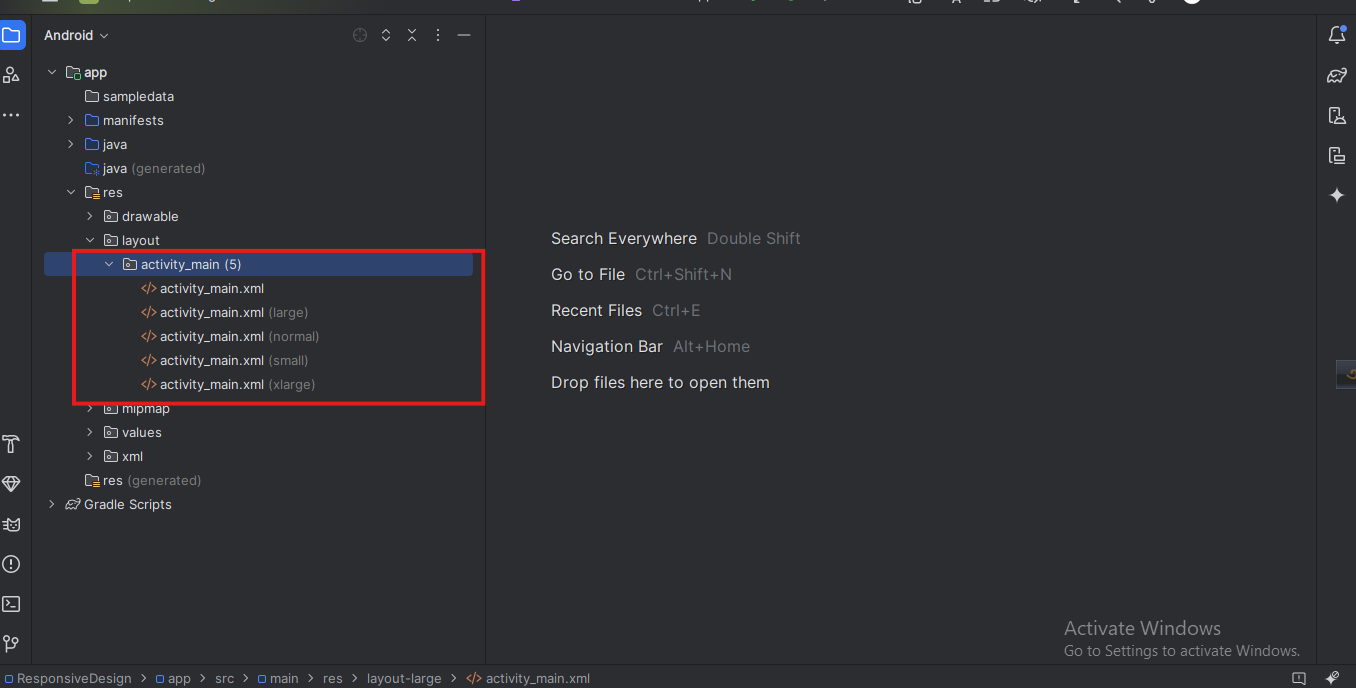
XML -
Create Different sizes XML. go to. Create Resource folder /res/new/Android Resource Directory/Resourse Type(Layout)/Available qualifiers (Size) −
then create different size xml like small, normal, large etc. Like below-