- Android TextView java
- Android EditText
- Android AutoCompleteTextView
- CheckedTextView Android
- Android Button
- Android CheckBox
- Android RadioGroup Example
- Android RadioButton Example
- Android ToggleButton
- Android Switch
- Android ImageView
- Android WebView
- Android SeekBar
- Android CalanderView
- Android VideoView
- Android ProgressBar
- Android RatingBar
- Android SearchView
- Android ConstraintLayout
- Android LinearLayout
- Android Spinner
- Android ScrollView
- Android CardView
- Android Collapsing toolbar Example java
- Current Location Android
- Android Airplane Mode, Bluetooth BroadcastReceiver example
- Android Service Example
- Android Detect Phone Call BroadcastReceiver example
- Android RecyclerView Example
- Android RecyclerView Example with model class
- Android sharedpreferences Example
- Android Retrofit Example Java
- Android Retrofit Example With RecyclerView
- Android MVP Login Example
- Android Fragment Example
- Android MVP Retrofit Example
- Android Auto Image Slider with LInk Example Java
- Android Bottom navigation Example Java
- Android pdf viewer URL and Asset folder example
- Android Pay-pal Integration Example Java
- Room Database Example
- Send and Recieve Data Firebase Firestore
- Android Facebook login by Java
- View Binding Example
- Data Binding Example
- Send an image to the server by retrofit android example Java
- Android Audio Play Push Example Java
- Scan QR Android
- Create QR Code Android Java example
- Google Map Android Example
- Search location Android
- Android Interface java example
- Android BroadcastReceiver Example
- Android Intent Example
- Android battery low, battery percentage, battery status (charging or not), Battery Health BroadcastReceiver example
- Android Custom Navigation Drawer Java
- Android Custom 3 dot menu example java
- Android sslcommerz Integration Example Java
- Android TabLayout Java Example
- Android AlarmManager exmaple
- Android Google Signin example Java
- Android Lottie animation example java
- Android Custom Toolbar Back Button Example
- Android Push Notification Example Java
- Android Language Change example Java
- Dark Mode Light Mode Android Example Java
- Android Exit Alart Dialog Java
- Android Custom Dialog Popup Java
- Android Auto Image Slider Example Java
- SearchView from ArrayList
- Firebase phone authentication
- Image Download From URL and save in the folder
- Onboarding Screen with ViewPager2
- Pagination in RecyclerView
- Shimmer Loading Effect
- Bottom Sheet Dialog
- Image, button transition left to right, right to left
- Voice To Text Example Android
- Image animation left to right, top to bottom Android Example Java
- Splash Screen Android Example Java
- Records audio and saves it to a folder Android Java Example
- Text Font add Android Example Java
- Take a picture from the camera set in the imageView Android
- Android Get Picture from folder set in image view
- Android Responsive Design layout for tab and phone
- Android Landscape and Portrait screen design
- Point my Current location Android
- Android Multi Select Spinner example Java
- Page Zoom Controls Android Example Java
- Dependency Injection with Dagger 2 Android Java Example
- Dagger Hilt Android Example Java
- Agora Video Audio Call Example
- Android Connect LAN printer and Print Data
- Android Connect bluetooth printer and Print Data
- DeepLink Android Example
- Socket Connection Android Example
- Web Scrapping Example in Android Java
- Button Click Open Gmail app and send email android java example
- Firebase Email Verification
- Button Click Text Zoom IN/OUT Android Java
- Zoom In /Out With Finger Touch Android java Example
Android Custom Navigation Drawer Java
10-Oct-2024Android Custom Navigation Drawer Java
Step 1:
Add Dependencies app/Gradle/build.gradle −
dependencies {
implementation libs.appcompat
implementation libs.material
implementation libs.activity
implementation libs.constraintlayout
testImplementation libs.junit
androidTestImplementation libs.ext.junit
androidTestImplementation libs.espresso.core
implementation 'com.github.learnoset:material:3.38' //add Library
}
Step 2:
Add Library app/Gradle/settings.gradle −
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
google()
mavenCentral()
maven {url 'https://jitpack.io' } //add maven
}
}
Step 3:
File open res/layout/activity_main.xml file −
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawerLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:orientation="horizontal">
<LinearLayout
android:id="@+id/headind"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:orientation="horizontal">
<ImageView
android:id="@+id/menuOpen"
android:layout_width="35dp"
android:layout_height="?attr/actionBarSize"
android:src="@drawable/men_icon" />
<TextView
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:gravity="center"
android:text="@string/app_name"
android:textSize="23sp" />
</LinearLayout>
<FrameLayout
android:id="@+id/frameContainer"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/headind" />
</RelativeLayout>
<com.learnoset.material.ui.learnosetnavigationbar.LearnosetNavigationBar
android:id="@+id/navigationBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="start" />
</androidx.drawerlayout.widget.DrawerLayout>
Step 4:
File open com.microappvalley.newtestproject/MainActivity.java file −
package com.tutorialb.customnavigationdrawer;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import androidx.activity.EdgeToEdge;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.graphics.Insets;
import androidx.core.view.GravityCompat;
import androidx.core.view.ViewCompat;
import androidx.core.view.WindowInsetsCompat;
import androidx.drawerlayout.widget.DrawerLayout;
import com.learnoset.material.ui.learnosetnavigationbar.CustomNavTheme;
import com.learnoset.material.ui.learnosetnavigationbar.LearnosetNavItem;
import com.learnoset.material.ui.learnosetnavigationbar.LearnosetNavigationBar;
public class MainActivity extends AppCompatActivity {
ImageView menuOpen;
LearnosetNavigationBar learnosetNavigationBar;
DrawerLayout drawerLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
learnosetNavigationBar = findViewById(R.id.navigationBar);
drawerLayout = findViewById(R.id.drawerLayout);
menuOpen = findViewById(R.id.menuOpen);
//click button to open drawer
learnosetNavigationBar.setDrawerLayout(drawerLayout, LearnosetNavigationBar.DrawerGravity.LEFT);
menuOpen.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
drawerLayout.openDrawer(GravityCompat.START);
}
});
//add menu items and icon
LearnosetNavItem customItem1 = new LearnosetNavItem("Home", R.drawable.baseline_home_24);
LearnosetNavItem customItem2 = new LearnosetNavItem("Share", R.drawable.baseline_share_24);
LearnosetNavItem customItem3 = new LearnosetNavItem("Rate us", R.drawable.baseline_star_rate_24);
LearnosetNavItem customItem4 = new LearnosetNavItem("Privacy", R.drawable.baseline_privacy_tip_24);
learnosetNavigationBar.addNavItem(customItem1);
learnosetNavigationBar.addNavItem(customItem2);
learnosetNavigationBar.addNavItem(customItem3);
learnosetNavigationBar.addNavItem(customItem4);
//header name and image
learnosetNavigationBar.setHeaderData("Jony", R.drawable.baseline_person_24);
//change theme, icon, text etc. color
learnosetNavigationBar.setTheme(LearnosetNavigationBar.NavThemes.LIGHT);
learnosetNavigationBar.setIconsColor(LearnosetNavigationBar.NavColors.RED);
learnosetNavigationBar.setSelectedItemBackground(LearnosetNavigationBar.NavColors.ORANGE);
CustomNavTheme changeTeame = new CustomNavTheme();
changeTeame.setNavigationBackground(Color.BLACK);
changeTeame.setTextColor(Color.WHITE);
learnosetNavigationBar.setTheme(changeTeame);
learnosetNavigationBar.enableLogOutBtn(false);
}
}
Open Device Manager, run the emulator, and then run the application. Next, check the working output and check the output you declared in your code.
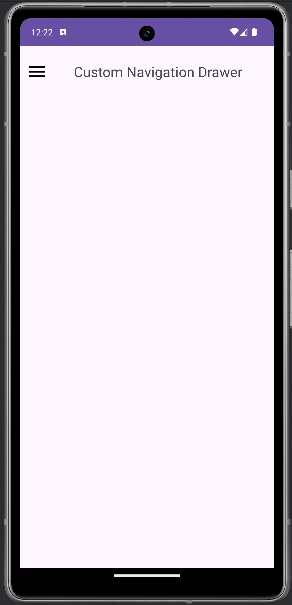
Output: Home Page

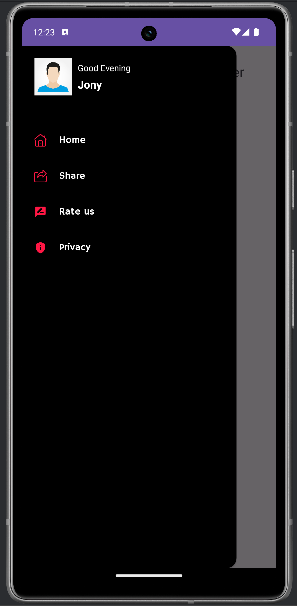
Output: Navigation Drawer