- Android TextView java
- Android EditText
- Android AutoCompleteTextView
- CheckedTextView Android
- Android Button
- Android CheckBox
- Android RadioGroup Example
- Android RadioButton Example
- Android ToggleButton
- Android Switch
- Android ImageView
- Android WebView
- Android SeekBar
- Android CalanderView
- Android VideoView
- Android ProgressBar
- Android RatingBar
- Android SearchView
- Android ConstraintLayout
- Android LinearLayout
- Android Spinner
- Android ScrollView
- Android CardView
- Android Collapsing toolbar Example java
- Current Location Android
- Android Airplane Mode, Bluetooth BroadcastReceiver example
- Android Service Example
- Android Detect Phone Call BroadcastReceiver example
- Android RecyclerView Example
- Android RecyclerView Example with model class
- Android sharedpreferences Example
- Android Retrofit Example Java
- Android Retrofit Example With RecyclerView
- Android MVP Login Example
- Android Fragment Example
- Android MVP Retrofit Example
- Android Auto Image Slider with LInk Example Java
- Android Bottom navigation Example Java
- Android pdf viewer URL and Asset folder example
- Android Pay-pal Integration Example Java
- Room Database Example
- Send and Recieve Data Firebase Firestore
- Android Facebook login by Java
- View Binding Example
- Data Binding Example
- Send an image to the server by retrofit android example Java
- Android Audio Play Push Example Java
- Scan QR Android
- Create QR Code Android Java example
- Google Map Android Example
- Search location Android
- Android Interface java example
- Android BroadcastReceiver Example
- Android Intent Example
- Android battery low, battery percentage, battery status (charging or not), Battery Health BroadcastReceiver example
- Android Custom Navigation Drawer Java
- Android Custom 3 dot menu example java
- Android sslcommerz Integration Example Java
- Android TabLayout Java Example
- Android AlarmManager exmaple
- Android Google Signin example Java
- Android Lottie animation example java
- Android Custom Toolbar Back Button Example
- Android Push Notification Example Java
- Android Language Change example Java
- Dark Mode Light Mode Android Example Java
- Android Exit Alart Dialog Java
- Android Custom Dialog Popup Java
- Android Auto Image Slider Example Java
- SearchView from ArrayList
- Firebase phone authentication
- Image Download From URL and save in the folder
- Onboarding Screen with ViewPager2
- Pagination in RecyclerView
- Shimmer Loading Effect
- Bottom Sheet Dialog
- Image, button transition left to right, right to left
- Voice To Text Example Android
- Image animation left to right, top to bottom Android Example Java
- Splash Screen Android Example Java
- Records audio and saves it to a folder Android Java Example
- Text Font add Android Example Java
- Take a picture from the camera set in the imageView Android
- Android Get Picture from folder set in image view
- Android Responsive Design layout for tab and phone
- Android Landscape and Portrait screen design
- Point my Current location Android
- Android Multi Select Spinner example Java
- Page Zoom Controls Android Example Java
- Dependency Injection with Dagger 2 Android Java Example
- Dagger Hilt Android Example Java
- Agora Video Audio Call Example
- Android Connect LAN printer and Print Data
- Android Connect bluetooth printer and Print Data
- DeepLink Android Example
- Socket Connection Android Example
- Web Scrapping Example in Android Java
- Button Click Open Gmail app and send email android java example
- Firebase Email Verification
- Button Click Text Zoom IN/OUT Android Java
- Zoom In /Out With Finger Touch Android java Example
Dark Mode Light Mode Android Example Java
08-Oct-2024Dark Mode Light Mode Android Example Java
Step 1/ For night mode Go to Values>Themes> themes.xml / Night and create styles
<style name="Screen_background">
<item name="android:background">#000000</item>
</style>
<style name="Screen_Text">
<item name="android:textColor">#FFFFFF</item>
</style>
<style name="Screen_button">
<item name="android:textColor">#FFFFFF</item>
<item name="android:background">@color/design_default_color_primary_dark</item>
</style>
<style name="Screen_surface">
<item name="android:background">#121212</item>
</style>
Step 2/ For Light Mode
<style name="Screen_background">
<item name="android:background">#FFFFFF</item>
</style>
<style name="Screen_Text">
<item name="android:textColor">#000000</item>
</style>
<style name="Screen_button">
<item name="android:textColor">#FFFFFF</item>
<item name="android:background">@color/design_default_color_primary</item>
</style>
<style name="Screen_surface">
<item name="android:background">#E7E6E6</item>
</style>
Step 3/ XML - Design
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
style="@style/Screen_background"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Switch
android:id="@+id/modeSwitcher"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView" />
<TextView
android:id="@+id/textView"
style="@style/Screen_Text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="Light & Dark Mode"
android:textSize="24dp"
app:layout_constraintBottom_toTopOf="@+id/linearLayout"
app:layout_constraintTop_toTopOf="parent" />
<LinearLayout
android:layout_marginBottom="70dp"
android:id="@+id/linearLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent">
<View
style="@style/Screen_surface"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginEnd="10dp" />
<View
style="@style/Screen_surface"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginEnd="10dp" />
<View
style="@style/Screen_surface"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginEnd="10dp" />
<View
style="@style/Screen_surface"
android:layout_width="80dp"
android:layout_height="100dp"
android:layout_marginEnd="10dp" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
Step 4/ MainActivity. Used SharedPreferances to save the mode for further
package com.tutorialb.darkmodelightmode;
import android.content.Context;
import android.content.SharedPreferences;
import android.os.Bundle;
import android.widget.Switch;
import androidx.activity.EdgeToEdge;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.app.AppCompatDelegate;
import androidx.core.graphics.Insets;
import androidx.core.view.ViewCompat;
import androidx.core.view.WindowInsetsCompat;
public class MainActivity extends AppCompatActivity {
Switch aSwitch;
SharedPreferences sharedPreferences;
SharedPreferences.Editor editor;
boolean isNightMode;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
aSwitch = findViewById(R.id.modeSwitcher);
sharedPreferences = getSharedPreferences("MODE", Context.MODE_PRIVATE);
isNightMode = sharedPreferences.getBoolean("night", false);
if (isNightMode){
aSwitch.setChecked(true);
AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_YES);
}
aSwitch.setOnClickListener(v -> {
if (isNightMode){
AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_NO);
editor = sharedPreferences.edit();
editor.putBoolean("night", false);
}
else {
AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_YES);
editor = sharedPreferences.edit();
editor.putBoolean("night", true);
}
editor.apply();
});
}
}
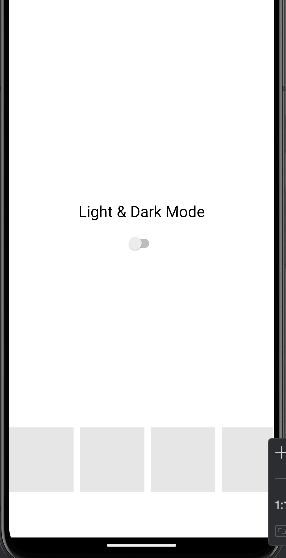
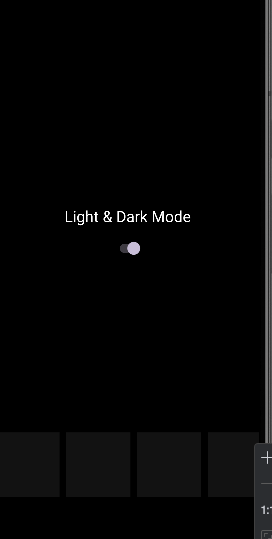
Step 5: Output