- Android TextView java
- Android EditText
- Android AutoCompleteTextView
- CheckedTextView Android
- Android Button
- Android CheckBox
- Android RadioGroup Example
- Android RadioButton Example
- Android ToggleButton
- Android Switch
- Android ImageView
- Android WebView
- Android SeekBar
- Android CalanderView
- Android VideoView
- Android ProgressBar
- Android RatingBar
- Android SearchView
- Android ConstraintLayout
- Android LinearLayout
- Android Spinner
- Android ScrollView
- Android CardView
- Android Collapsing toolbar Example java
- Current Location Android
- Android Airplane Mode, Bluetooth BroadcastReceiver example
- Android Service Example
- Android Detect Phone Call BroadcastReceiver example
- Android RecyclerView Example
- Android RecyclerView Example with model class
- Android sharedpreferences Example
- Android Retrofit Example Java
- Android Retrofit Example With RecyclerView
- Android MVP Login Example
- Android Fragment Example
- Android MVP Retrofit Example
- Android Auto Image Slider with LInk Example Java
- Android Bottom navigation Example Java
- Android pdf viewer URL and Asset folder example
- Android Pay-pal Integration Example Java
- Room Database Example
- Send and Recieve Data Firebase Firestore
- Android Facebook login by Java
- View Binding Example
- Data Binding Example
- Send an image to the server by retrofit android example Java
- Android Audio Play Push Example Java
- Scan QR Android
- Create QR Code Android Java example
- Google Map Android Example
- Search location Android
- Android Interface java example
- Android BroadcastReceiver Example
- Android Intent Example
- Android battery low, battery percentage, battery status (charging or not), Battery Health BroadcastReceiver example
- Android Custom Navigation Drawer Java
- Android Custom 3 dot menu example java
- Android sslcommerz Integration Example Java
- Android TabLayout Java Example
- Android AlarmManager exmaple
- Android Google Signin example Java
- Android Lottie animation example java
- Android Custom Toolbar Back Button Example
- Android Push Notification Example Java
- Android Language Change example Java
- Dark Mode Light Mode Android Example Java
- Android Exit Alart Dialog Java
- Android Custom Dialog Popup Java
- Android Auto Image Slider Example Java
- SearchView from ArrayList
- Firebase phone authentication
- Image Download From URL and save in the folder
- Onboarding Screen with ViewPager2
- Pagination in RecyclerView
- Shimmer Loading Effect
- Bottom Sheet Dialog
- Image, button transition left to right, right to left
- Voice To Text Example Android
- Image animation left to right, top to bottom Android Example Java
- Splash Screen Android Example Java
- Records audio and saves it to a folder Android Java Example
- Text Font add Android Example Java
- Take a picture from the camera set in the imageView Android
- Android Get Picture from folder set in image view
- Android Responsive Design layout for tab and phone
- Android Landscape and Portrait screen design
- Point my Current location Android
- Android Multi Select Spinner example Java
- Page Zoom Controls Android Example Java
- Dependency Injection with Dagger 2 Android Java Example
- Dagger Hilt Android Example Java
- Agora Video Audio Call Example
- Android Connect LAN printer and Print Data
- Android Connect bluetooth printer and Print Data
- DeepLink Android Example
- Socket Connection Android Example
- Web Scrapping Example in Android Java
- Button Click Open Gmail app and send email android java example
- Firebase Email Verification
- Button Click Text Zoom IN/OUT Android Java
- Zoom In /Out With Finger Touch Android java Example
Android Custom Dialog Popup Java
09-Oct-2024Android Custom Dialog Popup Java
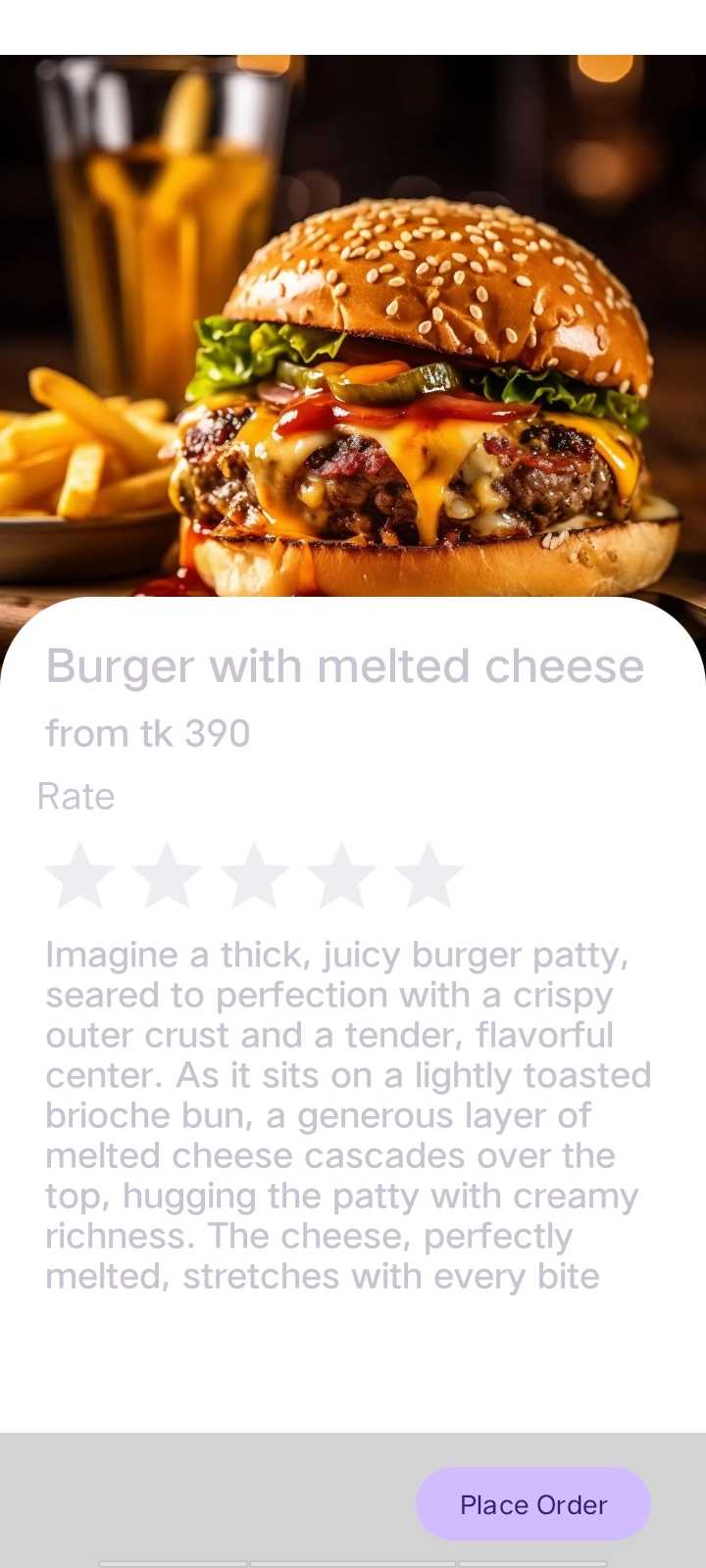
1/ Create A New Project add xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="@color/white"
tools:context=".MainActivity">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:id="@+id/linearLayout2"
android:layout_width="match_parent"
android:layout_height="350dp"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView3"
android:layout_width="match_parent"
android:layout_height="350dp"
android:scaleType="centerCrop"
app:srcCompat="@drawable/bargar" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="430dp"
android:layout_marginTop="300dp"
android:background="@drawable/ractangle"
android:orientation="vertical"
app:layout_constraintTop_toTopOf="parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="25dp"
android:layout_marginTop="20dp"
android:text="Burger with melted cheese"
android:textSize="25sp"
android:textStyle="bold" />
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="25dp"
android:layout_marginTop="8dp"
android:text="from tk 390"
android:textSize="20dp"
android:textStyle="bold" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginTop="8dp"
android:text="Rate"
android:textSize="20sp" />
<RatingBar
android:layout_width="wrap_content"
android:layout_height="50dp"
android:layout_marginLeft="20dp"
android:layout_marginTop="8dp" />
<TextView
android:id="@+id/textView3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="25dp"
android:layout_marginTop="3dp"
android:layout_marginRight="10dp"
android:text="Imagine a thick, juicy burger patty, seared to perfection with a crispy outer crust and a tender, flavorful center. As it sits on a lightly toasted brioche bun, a generous layer of melted cheese cascades over the top, hugging the patty with creamy richness. The cheese, perfectly melted, stretches with every bite"
android:textSize="19dp"
android:textStyle="bold" />
</LinearLayout>
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="75dp"
android:layout_alignParentBottom="true"
android:layout_marginTop="15dp"
android:background="#D3D3D3"
android:orientation="vertical"
tools:layout_marginTop="500dp">
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="230dp"
android:layout_marginTop="15dp"
android:text="Place Order" />
</LinearLayout>
</RelativeLayout>
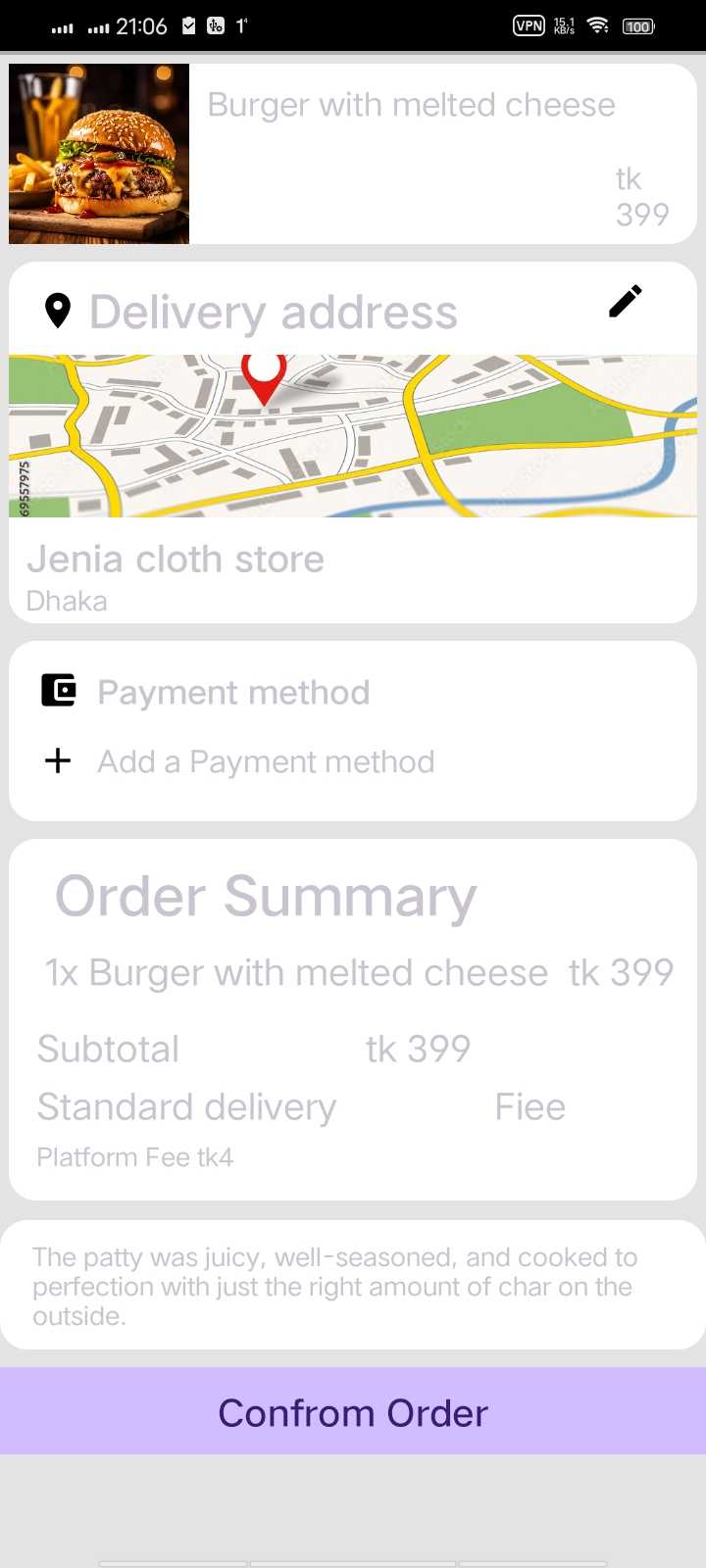
2/ Add a custom xml for popup dialog popup_lay_xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#E4E3E3">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="100dp"
android:id="@+id/len"
android:orientation="horizontal"
android:layout_margin="5dp"
>
<ImageView
android:layout_width="100dp"
android:layout_height="wrap_content"
android:scaleType="fitStart"
android:src="@drawable/bargar" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Burger with melted cheese"
android:layout_marginLeft="10dp"
android:layout_marginTop="9dp"
android:textSize="18sp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="tk 399"
android:layout_marginTop="50dp"
android:textSize="17dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_below="@+id/len"
android:id="@+id/sen"
android:orientation="vertical"
android:layout_margin="5dp"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/baseline_location_24"
android:layout_marginLeft="15dp"
android:layout_marginTop="15dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="25dp"
android:text="Delivery address"
android:layout_marginTop="10dp"
android:layout_marginLeft="5dp"
android:textStyle="bold"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/baseline_edit_24"
android:layout_marginLeft="80dp"
android:layout_marginTop="10dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="90dp"
android:layout_marginTop="9dp"
android:scaleType="centerCrop"
android:src="@drawable/map" />
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Jenia cloth store"
android:textStyle="bold"
android:textSize="20dp"
android:layout_marginLeft="10dp"
android:layout_marginTop="8dp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="9dp"
android:text="Dhaka"
android:textSize="15dp"
tools:ignore="TextSizeCheck" />
</LinearLayout>
<LinearLayout
android:id="@+id/lin"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_below="@+id/sen"
android:layout_margin="5dp"
android:layout_marginTop="20dp"
android:layout_marginBottom="10dp"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:layout_marginTop="15dp"
app:srcCompat="@drawable/baseline_wallet_24" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginTop="15dp"
android:text="Payment method"
android:textSize="18sp"
android:textStyle="bold" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/baseline_add_24"
android:layout_marginLeft="15dp"
android:layout_marginTop="15dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Add a Payment method"
android:layout_marginTop="15dp"
android:layout_marginLeft="10dp"
android:textSize="17dp"/>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:id="@+id/san"
android:orientation="vertical"
android:layout_below="@+id/lin"
android:layout_margin="5dp"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30sp"
android:textStyle="bold"
android:layout_marginLeft="25dp"
android:layout_marginTop="10dp"
android:text="Order Summary"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1x Burger with melted cheese tk 399"
android:textSize="20sp"
android:layout_marginTop="10dp"
android:layout_marginLeft="20sp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:layout_marginLeft="15dp"
android:textSize="20dp"
android:text="Subtotal tk 399"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_marginLeft="15dp"
android:textSize="20sp"
android:text="Standard delivery Fiee"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_marginLeft="15dp"
android:text="Platform Fee tk4"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="6dp"
android:id="@+id/sin"
android:layout_below="@id/san"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="The patty was juicy, well-seasoned, and cooked to perfection with just the right amount of char on the outside."
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_below="@+id/sin"
android:orientation="vertical"
>
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:text="Confrom Order"
android:textSize="20dp"
android:textStyle="bold"
/>
</LinearLayout>
</RelativeLayout>
3/ Rectangle Shape
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item >
<shape android:shape="rectangle">
<solid android:color="@color/white"/>
<corners android:topLeftRadius="50dp" android:topRightRadius="50dp"/>
</shape>
</item>
</selector>
4/ Add your xml in the MainAcitivity.class
package com.tutorialb.customdialogpopup;
import android.app.Dialog;
import android.graphics.Color;
import android.graphics.drawable.ColorDrawable;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.widget.Button;
import android.widget.LinearLayout;
import androidx.activity.EdgeToEdge;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.graphics.Insets;
import androidx.core.view.ViewCompat;
import androidx.core.view.WindowInsetsCompat;
public class MainActivity extends AppCompatActivity {
Button btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
EdgeToEdge.enable(this);
setContentView(R.layout.activity_main);
ViewCompat.setOnApplyWindowInsetsListener(findViewById(R.id.main), (v, insets) -> {
Insets systemBars = insets.getInsets(WindowInsetsCompat.Type.systemBars());
v.setPadding(systemBars.left, systemBars.top, systemBars.right, systemBars.bottom);
return insets;
});
btn=findViewById(R.id.btn);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showDialog();
}
});
}
private void showDialog() {
final Dialog dialog = new Dialog(this);
dialog.requestWindowFeature(Window.FEATURE_NO_TITLE);
dialog.setContentView(R.layout.popup_lay);
LinearLayout len = dialog.findViewById(R.id.len);
LinearLayout sen = dialog.findViewById(R.id.sen);
LinearLayout lin = dialog.findViewById(R.id.lin);
LinearLayout san = dialog.findViewById(R.id.san);
len.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
sen.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
lin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
san.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
dialog.show();
dialog.getWindow().setLayout(ViewGroup.LayoutParams.MATCH_PARENT,ViewGroup.LayoutParams.MATCH_PARENT);
dialog.getWindow().setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));
dialog.getWindow().setGravity(Gravity.CENTER);
}
}