- Android TextView java
- Android EditText
- Android AutoCompleteTextView
- CheckedTextView Android
- Android Button
- Android CheckBox
- Android RadioGroup Example
- Android RadioButton Example
- Android ToggleButton
- Android Switch
- Android ImageView
- Android WebView
- Android SeekBar
- Android CalanderView
- Android VideoView
- Android ProgressBar
- Android RatingBar
- Android SearchView
- Android ConstraintLayout
- Android LinearLayout
- Android Spinner
- Android ScrollView
- Android CardView
- Android Collapsing toolbar Example java
- Current Location Android
- Android Airplane Mode, Bluetooth BroadcastReceiver example
- Android Service Example
- Android Detect Phone Call BroadcastReceiver example
- Android RecyclerView Example
- Android RecyclerView Example with model class
- Android sharedpreferences Example
- Android Retrofit Example Java
- Android Retrofit Example With RecyclerView
- Android MVP Login Example
- Android Fragment Example
- Android MVP Retrofit Example
- Android Auto Image Slider with LInk Example Java
- Android Bottom navigation Example Java
- Android pdf viewer URL and Asset folder example
- Android Pay-pal Integration Example Java
- Room Database Example
- Send and Recieve Data Firebase Firestore
- Android Facebook login by Java
- View Binding Example
- Data Binding Example
- Send an image to the server by retrofit android example Java
- Android Audio Play Push Example Java
- Scan QR Android
- Create QR Code Android Java example
- Google Map Android Example
- Search location Android
- Android Interface java example
- Android BroadcastReceiver Example
- Android Intent Example
- Android battery low, battery percentage, battery status (charging or not), Battery Health BroadcastReceiver example
- Android Custom Navigation Drawer Java
- Android Custom 3 dot menu example java
- Android sslcommerz Integration Example Java
- Android TabLayout Java Example
- Android AlarmManager exmaple
- Android Google Signin example Java
- Android Lottie animation example java
- Android Custom Toolbar Back Button Example
- Android Push Notification Example Java
- Android Language Change example Java
- Dark Mode Light Mode Android Example Java
- Android Exit Alart Dialog Java
- Android Custom Dialog Popup Java
- Android Auto Image Slider Example Java
- SearchView from ArrayList
- Firebase phone authentication
- Image Download From URL and save in the folder
- Onboarding Screen with ViewPager2
- Pagination in RecyclerView
- Shimmer Loading Effect
- Bottom Sheet Dialog
- Image, button transition left to right, right to left
- Voice To Text Example Android
- Image animation left to right, top to bottom Android Example Java
- Splash Screen Android Example Java
- Records audio and saves it to a folder Android Java Example
- Text Font add Android Example Java
- Take a picture from the camera set in the imageView Android
- Android Get Picture from folder set in image view
- Android Responsive Design layout for tab and phone
- Android Landscape and Portrait screen design
- Point my Current location Android
- Android Multi Select Spinner example Java
- Page Zoom Controls Android Example Java
- Dependency Injection with Dagger 2 Android Java Example
- Dagger Hilt Android Example Java
- Agora Video Audio Call Example
- Android Connect LAN printer and Print Data
- Android Connect bluetooth printer and Print Data
- DeepLink Android Example
- Socket Connection Android Example
- Web Scrapping Example in Android Java
- Button Click Open Gmail app and send email android java example
- Firebase Email Verification
- Button Click Text Zoom IN/OUT Android Java
- Zoom In /Out With Finger Touch Android java Example
Android TextView java
10-Sep-2025Tutorial for displaying text in Android Studio. How to use TextView.
Here is the tutorial for Kotlin
Here's a basic overview of using TextView:
There Are Some Common Attributes for TextView :
| id | This is unique identity. |
| layout_width | match_parent -> Text area contains fullscreen wrap_content-> Text area contains only text size |
| layout_width | match_parent -> Text area contains fullscreen wrap_content-> Text area contains only text size |
| textSize | Change The Text Size |
| textColor | Change Text Color |
| drawableLeft | Set Icon in TextView's Left |
| drawableRight | Set Icon in TextView's Right |
| drawableTop | Set Icon in TextView's Top |
| drawableBotom | Set Icon in TextView's Botom |
| textStyle | bold, italic, normal -> Text Style Change |
| background | Set background Color |
Step 1:
File open res/layout/activity_main.xml file −
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<!--Text Center-->
<TextView
android:id="@+id/idTextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Micro Tutorial"
android:gravity="center"
/>
<!--Text textStyle-->
<TextView
android:id="@+id/idTextSize"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Micro Tutorial"
android:textSize="30dp"
android:gravity="center"
/>
<!--Text Style-->
<TextView
android:id="@+id/idTextStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Micro Tutorial"
android:textSize="30dp"
android:textStyle="italic|bold"
android:gravity="center"
/>
<!--Text Color-->
<TextView
android:id="@+id/idTextColor"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Micro Tutorial"
android:textSize="30dp"
android:textStyle="italic|bold"
android:textColor="#F40303"
android:gravity="center"
/>
<!--Text Margin Padding-->
<TextView
android:id="@+id/idTextChange"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
android:layout_margin="20dp"
android:textSize="30dp"
android:text="Change Text"
android:gravity="center"
/>
</LinearLayout>
</RelativeLayout>
Step 2:
File open com.microappvalley.newtestproject/MainActivity.java file −
package com.microappvalley.newtestproject;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
TextView idTextChange;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
idTextChange=(TextView) findViewById(R.id.idTextChange);
idTextChange.setText("Micro Tutorial Text Change");
}
}
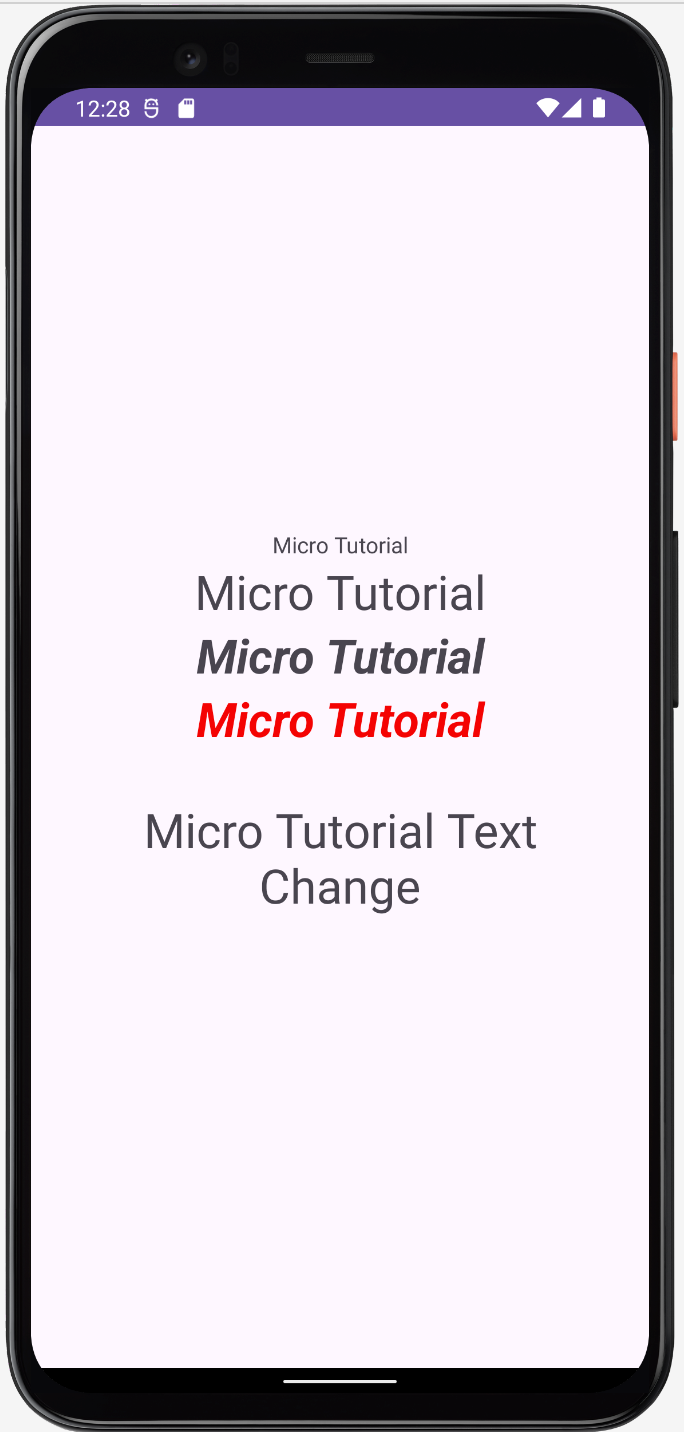
Open Device Manager, run the emulator, and then run the application. Next, check the working output and check the output you declared in your code.