- Android TextView java
- Android EditText
- Android AutoCompleteTextView
- CheckedTextView Android
- Android Button
- Android CheckBox
- Android RadioGroup Example
- Android RadioButton Example
- Android ToggleButton
- Android Switch
- Android ImageView
- Android WebView
- Android SeekBar
- Android CalanderView
- Android VideoView
- Android ProgressBar
- Android RatingBar
- Android SearchView
- Android ConstraintLayout
- Android LinearLayout
- Android Spinner
- Android ScrollView
- Android CardView
- Android Collapsing toolbar Example java
- Current Location Android
- Android Airplane Mode, Bluetooth BroadcastReceiver example
- Android Service Example
- Android Detect Phone Call BroadcastReceiver example
- Android RecyclerView Example
- Android RecyclerView Example with model class
- Android sharedpreferences Example
- Android Retrofit Example Java
- Android Retrofit Example With RecyclerView
- Android MVP Login Example
- Android Fragment Example
- Android MVP Retrofit Example
- Android Auto Image Slider with LInk Example Java
- Android Bottom navigation Example Java
- Android pdf viewer URL and Asset folder example
- Android Pay-pal Integration Example Java
- Room Database Example
- Send and Recieve Data Firebase Firestore
- Android Facebook login by Java
- View Binding Example
- Data Binding Example
- Send an image to the server by retrofit android example Java
- Android Audio Play Push Example Java
- Scan QR Android
- Create QR Code Android Java example
- Google Map Android Example
- Search location Android
- Android Interface java example
- Android BroadcastReceiver Example
- Android Intent Example
- Android battery low, battery percentage, battery status (charging or not), Battery Health BroadcastReceiver example
- Android Custom Navigation Drawer Java
- Android Custom 3 dot menu example java
- Android sslcommerz Integration Example Java
- Android TabLayout Java Example
- Android AlarmManager exmaple
- Android Google Signin example Java
- Android Lottie animation example java
- Android Custom Toolbar Back Button Example
- Android Push Notification Example Java
- Android Language Change example Java
- Dark Mode Light Mode Android Example Java
- Android Exit Alart Dialog Java
- Android Custom Dialog Popup Java
- Android Auto Image Slider Example Java
- SearchView from ArrayList
- Firebase phone authentication
- Image Download From URL and save in the folder
- Onboarding Screen with ViewPager2
- Pagination in RecyclerView
- Shimmer Loading Effect
- Bottom Sheet Dialog
- Image, button transition left to right, right to left
- Voice To Text Example Android
- Image animation left to right, top to bottom Android Example Java
- Splash Screen Android Example Java
- Records audio and saves it to a folder Android Java Example
- Text Font add Android Example Java
- Take a picture from the camera set in the imageView Android
- Android Get Picture from folder set in image view
- Android Responsive Design layout for tab and phone
- Android Landscape and Portrait screen design
- Point my Current location Android
- Android Multi Select Spinner example Java
- Page Zoom Controls Android Example Java
- Dependency Injection with Dagger 2 Android Java Example
- Dagger Hilt Android Example Java
- Agora Video Audio Call Example
- Android Connect LAN printer and Print Data
- Android Connect bluetooth printer and Print Data
- DeepLink Android Example
- Socket Connection Android Example
- Web Scrapping Example in Android Java
- Button Click Open Gmail app and send email android java example
- Firebase Email Verification
- Button Click Text Zoom IN/OUT Android Java
- Zoom In /Out With Finger Touch Android java Example
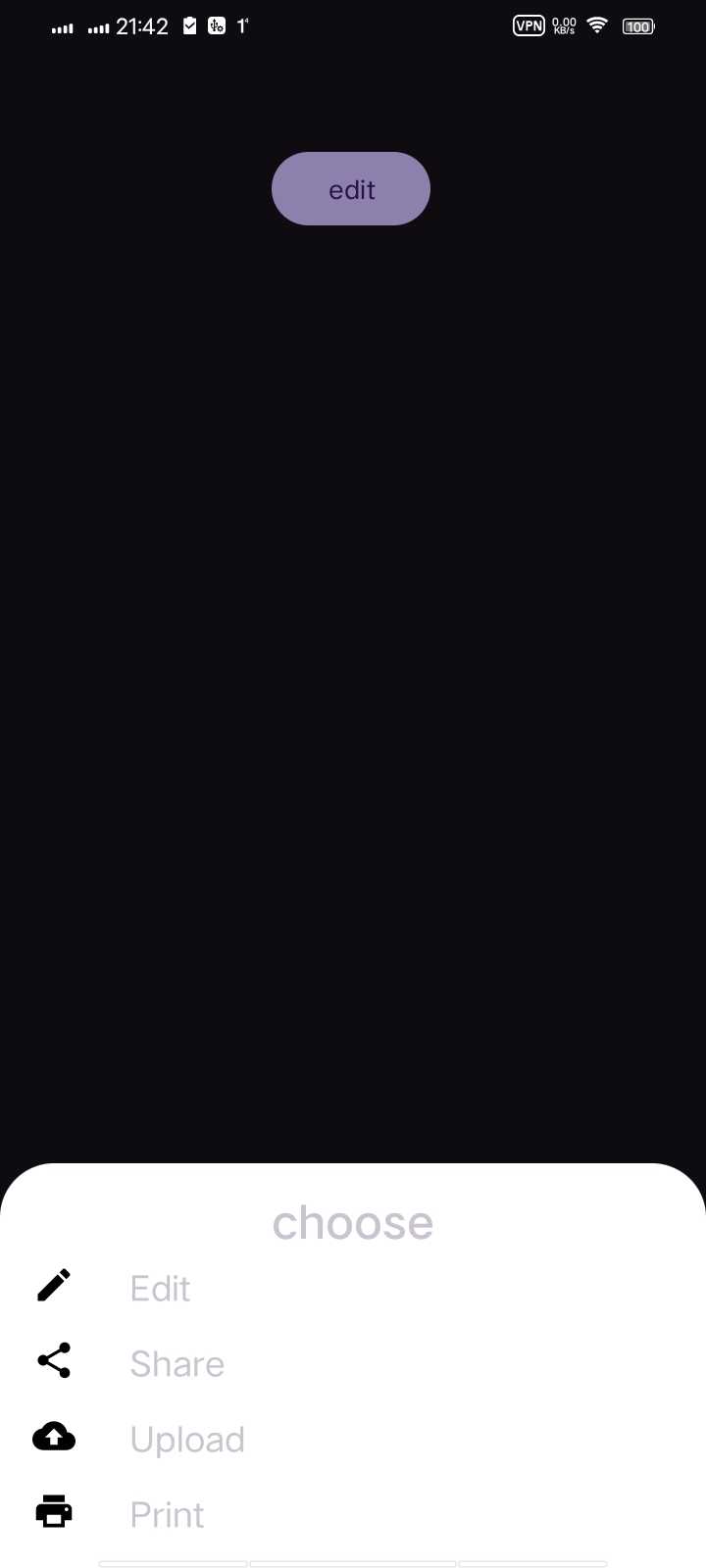
Bottom Sheet Dialog
09-Oct-2024Bottom Sheet Dialog
1/ Create A New Project add disign main XML
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="edit"
android:id="@+id/btnsheet"
android:gravity="center"
android:layout_marginLeft="150dp"
android:layout_marginTop="50dp"/>
</RelativeLayout>
2/ Add a custom xml for botttomsheet_xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@drawable/dialog_bg">
<TextView
android:id="@+id/chosetxt"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="25dp"
android:layout_marginTop="5dp"
android:textAlignment="center"
android:textStyle="bold"
android:text="choose"/>
<LinearLayout
android:id="@+id/layouedit"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="8dp">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_edit_24"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Edit"
android:layout_marginLeft="30dp"
android:textSize="19sp"/>
</LinearLayout>
<LinearLayout
android:id="@+id/layoueshare"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="8dp">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_share_24"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Share"
android:layout_marginLeft="30dp"
android:textSize="19sp"/>
</LinearLayout>
<LinearLayout
android:id="@+id/layouupload"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="8dp">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/cloud_upload_24"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Upload"
android:layout_marginLeft="30dp"
android:textSize="19sp"/>
</LinearLayout>
<LinearLayout
android:id="@+id/layouprint"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="8dp">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_print_24"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Print"
android:layout_marginLeft="30dp"
android:textSize="19sp"/>
</LinearLayout>
</LinearLayout>
3/ Add sild in Animation for bottomsheet
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="@android:integer/config_mediumAnimTime"
android:fromYDelta="100%p"
android:toYDelta="0"
/>
</set>
3/ Add sild out Animation for bottomsheet
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="@android:integer/config_mediumAnimTime"
android:fromYDelta="0"
android:toYDelta="100%p"
/>
</set>
4/ Add 2 item the themes.xml
<style name="DialogAnimation">
<item name="android:windowEnterAnimation">@anim/slid_in_button</item>
<item name="android:windowExitAnimation">@anim/slid_out_button</item>
</style>
5/ Add your xml in the MainAcitivity.class
package com.tutorialb.bottomsheetdialog;
import android.app.Dialog;
import android.graphics.Color;
import android.graphics.drawable.ColorDrawable;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.Toast;
import androidx.activity.EdgeToEdge;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.graphics.Insets;
import androidx.core.view.ViewCompat;
import androidx.core.view.WindowInsetsCompat;
public class MainActivity extends AppCompatActivity {
Button btnsheet;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
EdgeToEdge.enable(this);
setContentView(R.layout.activity_main);
ViewCompat.setOnApplyWindowInsetsListener(findViewById(R.id.main), (v, insets) -> {
Insets systemBars = insets.getInsets(WindowInsetsCompat.Type.systemBars());
v.setPadding(systemBars.left, systemBars.top, systemBars.right, systemBars.bottom);
return insets;
});
btnsheet = findViewById(R.id.btnsheet);
btnsheet.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showDialog();
}
});
}
private void showDialog() {
final Dialog dialog = new Dialog(this);
dialog.requestWindowFeature(Window.FEATURE_NO_TITLE);
dialog.setContentView(R.layout.botttomsheet);
LinearLayout editlayout = dialog.findViewById(R.id.layouedit);
LinearLayout shrelayout = dialog.findViewById(R.id.layoueshare);
LinearLayout uploadlayout = dialog.findViewById(R.id.layouupload);
LinearLayout printlayout = dialog.findViewById(R.id.layouprint);
editlayout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "Edit is clicked", Toast.LENGTH_SHORT).show();
}
});
shrelayout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "share is clicked", Toast.LENGTH_SHORT).show();
}
});
uploadlayout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "upload is clicked", Toast.LENGTH_SHORT).show();
}
});
printlayout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "print is clicked", Toast.LENGTH_SHORT).show();
}
});
dialog.show();
dialog.getWindow().setLayout(ViewGroup.LayoutParams.MATCH_PARENT,ViewGroup.LayoutParams.WRAP_CONTENT);
dialog.getWindow().setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));
dialog.getWindow().getAttributes().windowAnimations = R.style.DialogAnimation;
dialog.getWindow().setGravity(Gravity.BOTTOM);
}
}
6/ Run the app and See The Output