- Android TextVew in Kotlin
- Android EditText Kotlin
- Android AutoCompleteTextView Kotlin
- CheckedTextView Android Kotlin
- Android Button Kotlin
- Android CheckBox Kotlin
- Android RadioGroup Example Kotlin
- Android RadioButton Example Kotlin
- Android ToggleButton Kotlin
- Android Switch Kotlin
- Android ImageView Kotlin
- Android WebView Kotlin
- Android SeekBar Kotlin
- Android CalanderView Kotlin
- Android VideoView Kotlin
- Android ProgressBar Kotlin
- Android RatingBar Kotlin
- Android SearchView Kotlin
- Android ConstraintLayout Kotlin
- Android LinearLayout Kotlin
- Android Spinner Kotlin
- Android ScrollView in Kotlin
- Android CardView Kotlin
- Android Interface Kotlin Example
- Android Airplane Mode, Bluetooth BroadcastReceiver example Kotlin
- Android Service Example
- Android Detect Phone Call BroadcastReceiver Kotlin example
- Android RecyclerView Kotlin Example
- Android RecyclerView Kotlin Example with model class
- Android sharedpreferences Kotlin Example
- Android Retrofit Example Kotlin
- Android Retrofit Example With RecyclerView
- Android Fragment Example Kotlin
- Android Auto Image Slider with URL Example Kotlin
- Android Bottom navigation Example Kotlin
- Android pdf viewer URL and Asset folder Kotlin example
- Android Audio Play Push Example Kotlin
- Scan QR Android Kotlin
- Create QR Code Android Kotlin example
- Android Collapsing toolbar Example Kotlin
- Current Location Android
- Google Map Android Example
- Search location Android kotlin
- Android Facebook login by kotlin
- View Binding Example kotlin
- Data Binding Example kotlin
- Onboarding Screen with ViewPager2 kotlin
- Android Lottie example kotlin
- Android Custom Toolbar Back Button Example kotlin
- Android Language Change example kotlin
- Dark Mode Light Mode Android Example kotlin
- Android Exit Alart Dialog kotlin
- Android Custom Dialog Popup kotlin
- Android Auto Image Slider Example kotlin
- SearchView from ArrayList kotlin
- Firebase phone authentication kotlin
- Image Download From URL and save in the folder
- Pagination in RecyclerView kotlin
- Shimmer Loading Effect kotlin
- Bottom Sheet Dialog kotlin
- Image, button transition left to right, right to left kotlin
- Voice To Text Example Android kotlin
- Image animation left to right, top to bottom Android Example kotlin
- Splash Screen Android Example kotlin
- Records audio and saves it to a folder Android kotlin Example
- Text Font add Android Example kotlin
- Take a picture from the camera set in the imageView Android kotlin
- Android Get Picture from folder set in image view kotlin
- Android Responsive Design layout for tab and phone kotlin
- Android Landscape and Portrait screen design kotlin
- Point my Current location Android kotlin
- Android Multi Select Spinner example kotlin
- Page Zoom Controls Android Example kotlin
- Dependency Injection with Dagger 2 Android kotlin Example
- Dagger Hilt Android Example kotlin
- Agora Video Audio Call Example kotlin
- Android Connect LAN printer and Print Data kotlin
- Android Connect bluetooth printer and Print Data kotlin
- DeepLink Android Example kotlin
- Socket Connection Android Example kotlin
- Web Scrapping Example in Android kotlin
- Button Click Open Gmail app and send email android kotlin example
- Firebase Email Verification Kotlin
- Button Click Text Zoom IN/OUT Android kotlin
- Zoom In /Out With Finger Touch Android kotlin Example
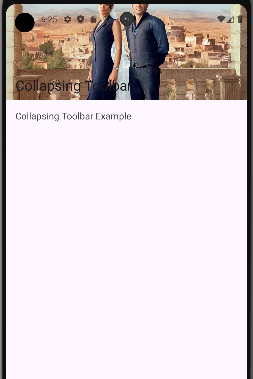
Android Collapsing toolbar Example Kotlin
06-Dec-2024Android Collapsing toolbar Example Kotlin
1/ Implementation This Line and sync
implementation ("com.google.android.material:material:1.9.0")
2/ XML code
<androidx.coordinatorlayout.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:theme="@style/ThemeOverlay.Material3.ActionBar">
<com.google.android.material.appbar.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginStart="16dp"
app:expandedTitleMarginEnd="16dp">
<ImageView
android:id="@+id/headerImage"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@drawable/jdj"
app:layout_collapseMode="parallax" />
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
/>
</com.google.android.material.appbar.CollapsingToolbarLayout>
</com.google.android.material.appbar.AppBarLayout>
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<!-- Your content -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="16dp"
android:text="Collapsing Toolbar Example"
android:textSize="16sp" />
<!-- Add more content here -->
</LinearLayout>
</androidx.core.widget.NestedScrollView>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
3/ Kotlin code
package com.tutorialb.testkotlin
import android.os.Bundle
import android.webkit.WebChromeClient
import android.webkit.WebView
import android.webkit.WebViewClient
import androidx.activity.enableEdgeToEdge
import androidx.appcompat.app.AppCompatActivity
import androidx.appcompat.widget.Toolbar
import androidx.core.view.ViewCompat
import androidx.core.view.WindowInsetsCompat
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
enableEdgeToEdge()
setContentView(R.layout.activity_main)
val toolbar: Toolbar = findViewById(R.id.toolbar)
setSupportActionBar(toolbar)
supportActionBar?.title = "Collapsing Toolbar"
}
}
4/ Run the the app.