- Android TextVew in Kotlin
- Android EditText Kotlin
- Android AutoCompleteTextView Kotlin
- CheckedTextView Android Kotlin
- Android Button Kotlin
- Android CheckBox Kotlin
- Android RadioGroup Example Kotlin
- Android RadioButton Example Kotlin
- Android ToggleButton Kotlin
- Android Switch Kotlin
- Android ImageView Kotlin
- Android WebView Kotlin
- Android SeekBar Kotlin
- Android CalanderView Kotlin
- Android VideoView Kotlin
- Android ProgressBar Kotlin
- Android RatingBar Kotlin
- Android SearchView Kotlin
- Android ConstraintLayout Kotlin
- Android LinearLayout Kotlin
- Android Spinner Kotlin
- Android ScrollView in Kotlin
- Android CardView Kotlin
- Android Interface Kotlin Example
- Android Airplane Mode, Bluetooth BroadcastReceiver example Kotlin
- Android Service Example
- Android Detect Phone Call BroadcastReceiver Kotlin example
- Android RecyclerView Kotlin Example
- Android RecyclerView Kotlin Example with model class
- Android sharedpreferences Kotlin Example
- Android Retrofit Example Kotlin
- Android Retrofit Example With RecyclerView
- Android Fragment Example Kotlin
- Android Auto Image Slider with URL Example Kotlin
- Android Bottom navigation Example Kotlin
- Android pdf viewer URL and Asset folder Kotlin example
- Android Audio Play Push Example Kotlin
- Scan QR Android Kotlin
- Create QR Code Android Kotlin example
- Android Collapsing toolbar Example Kotlin
- Current Location Android
- Google Map Android Example
- Search location Android kotlin
- Android Facebook login by kotlin
- View Binding Example kotlin
- Data Binding Example kotlin
- Onboarding Screen with ViewPager2 kotlin
- Android Lottie example kotlin
- Android Custom Toolbar Back Button Example kotlin
- Android Language Change example kotlin
- Dark Mode Light Mode Android Example kotlin
- Android Exit Alart Dialog kotlin
- Android Custom Dialog Popup kotlin
- Android Auto Image Slider Example kotlin
- SearchView from ArrayList kotlin
- Firebase phone authentication kotlin
- Image Download From URL and save in the folder
- Pagination in RecyclerView kotlin
- Shimmer Loading Effect kotlin
- Bottom Sheet Dialog kotlin
- Image, button transition left to right, right to left kotlin
- Voice To Text Example Android kotlin
- Image animation left to right, top to bottom Android Example kotlin
- Splash Screen Android Example kotlin
- Records audio and saves it to a folder Android kotlin Example
- Text Font add Android Example kotlin
- Take a picture from the camera set in the imageView Android kotlin
- Android Get Picture from folder set in image view kotlin
- Android Responsive Design layout for tab and phone kotlin
- Android Landscape and Portrait screen design kotlin
- Point my Current location Android kotlin
- Android Multi Select Spinner example kotlin
- Page Zoom Controls Android Example kotlin
- Dependency Injection with Dagger 2 Android kotlin Example
- Dagger Hilt Android Example kotlin
- Agora Video Audio Call Example kotlin
- Android Connect LAN printer and Print Data kotlin
- Android Connect bluetooth printer and Print Data kotlin
- DeepLink Android Example kotlin
- Socket Connection Android Example kotlin
- Web Scrapping Example in Android kotlin
- Button Click Open Gmail app and send email android kotlin example
- Firebase Email Verification Kotlin
- Button Click Text Zoom IN/OUT Android kotlin
- Zoom In /Out With Finger Touch Android kotlin Example
Android RadioButton Example Kotlin
06-Dec-2024Tutorial for how to implement RadioButton in Android Studio Project Kotlin
A RadioButton is a widget that belongs to the RadioGroup class and is designed to provide a set of mutually exclusive choices to the user. The user can only select her one option from a group of RadioButton elements.
Here is a simple example of using RadioButton in an Android app.
There Are Some Common Attributes for RadioButton
| id | This ID serves as the control's unique identity. |
| layout_width | match_parent -> Text area contains fullscreen wrap_content-> Text area contains only text size |
| layout_width | match_parent -> Text area contains fullscreen wrap_content-> Text area contains only text size |
| textSize | Change The Text Size |
| textColor | Change Text Color |
| checked | true or flase (Default Checked) |
Step 1:
File open res/layout/activity_main.xml file −
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:layout_margin="10dp"
android:orientation="vertical">
<RadioGroup
android:id="@+id/radioGroup"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<RadioButton
android:id="@+id/radio_mango"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Mango" />
<RadioButton
android:id="@+id/radio_banana"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Banana" />
<Button
android:id="@+id/buttonSubmit"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Submit" />
<TextView
android:id="@+id/textResult"
android:gravity="center"
android:layout_marginTop="10dp"
android:textSize="18dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Result" />
</RadioGroup>
</LinearLayout>
</RelativeLayout>
Step 2:
File open com.microappvalley.newtestproject/MainActivity.kt file −
package com.microappvalley.newtestproject
import android.os.Bundle
import android.widget.Button
import android.widget.RadioButton
import android.widget.TextView
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
var radioButtonData=""
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val buttonSubmit: Button =findViewById(R.id.buttonSubmit)
val radio_mango: RadioButton =findViewById(R.id.radio_mango)
val radio_banana: RadioButton =findViewById(R.id.radio_banana)
val textResult: TextView =findViewById(R.id.textResult)
radio_mango.setOnCheckedChangeListener { compoundButton, isChecked ->
if (isChecked){
radioButtonData="Mango";
Toast.makeText(this@MainActivity, "Mango Button "+isChecked, Toast.LENGTH_SHORT).show();
}
}
radio_banana.setOnCheckedChangeListener { compoundButton, isChecked ->
if (isChecked){
radioButtonData="Banana";
Toast.makeText(this@MainActivity, "Banana Button "+isChecked, Toast.LENGTH_SHORT).show();
}
}
buttonSubmit.setOnClickListener {
textResult.text=radioButtonData
Toast.makeText(this@MainActivity, radioButtonData, Toast.LENGTH_SHORT).show(); }
}
}
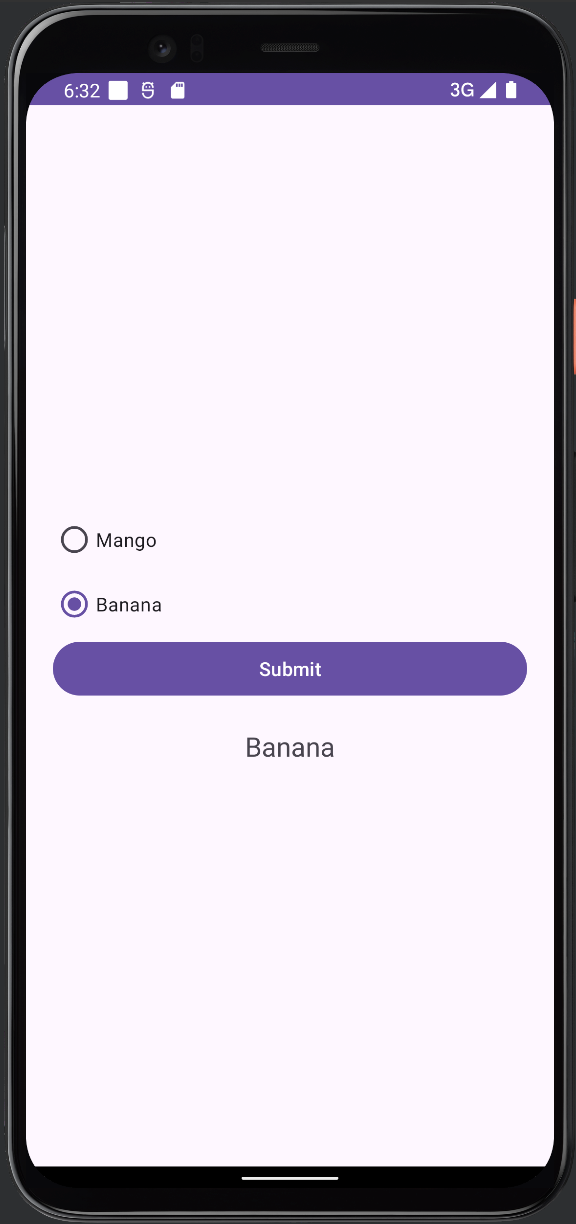
Output: