
- Android TextVew in Kotlin
- Android EditText Kotlin
- Android AutoCompleteTextView Kotlin
- CheckedTextView Android Kotlin
- Android Button Kotlin
- Android CheckBox Kotlin
- Android RadioGroup Example Kotlin
- Android RadioButton Example Kotlin
- Android ToggleButton Kotlin
- Android Switch Kotlin
- Android ImageView Kotlin
- Android WebView Kotlin
- Android SeekBar Kotlin
- Android CalanderView Kotlin
- Android VideoView Kotlin
- Android ProgressBar Kotlin
- Android RatingBar Kotlin
- Android SearchView Kotlin
- Android ConstraintLayout Kotlin
- Android LinearLayout Kotlin
- Android Spinner Kotlin
- Android ScrollView in Kotlin
- Android CardView Kotlin
- Android Interface Kotlin Example
- Android Airplane Mode, Bluetooth BroadcastReceiver example Kotlin
- Android Service Example
- Android Detect Phone Call BroadcastReceiver Kotlin example
- Android RecyclerView Kotlin Example
- Android RecyclerView Kotlin Example with model class
- Android sharedpreferences Kotlin Example
- Android Retrofit Example Kotlin
- Android Retrofit Example With RecyclerView
- Android Fragment Example Kotlin
- Android Auto Image Slider with URL Example Kotlin
- Android Bottom navigation Example Kotlin
- Android pdf viewer URL and Asset folder Kotlin example
- Android Audio Play Push Example Kotlin
- Scan QR Android Kotlin
- Create QR Code Android Kotlin example
- Android Collapsing toolbar Example Kotlin
- Current Location Android
- Google Map Android Example
- Search location Android kotlin
- Android Facebook login by kotlin
- View Binding Example kotlin
- Data Binding Example kotlin
- Onboarding Screen with ViewPager2 kotlin
- Android Lottie example kotlin
- Android Custom Toolbar Back Button Example kotlin
- Android Language Change example kotlin
- Dark Mode Light Mode Android Example kotlin
- Android Exit Alart Dialog kotlin
- Android Custom Dialog Popup kotlin
- Android Auto Image Slider Example kotlin
- SearchView from ArrayList kotlin
- Firebase phone authentication kotlin
- Image Download From URL and save in the folder
- Pagination in RecyclerView kotlin
- Shimmer Loading Effect kotlin
- Bottom Sheet Dialog kotlin
- Image, button transition left to right, right to left kotlin
- Voice To Text Example Android kotlin
- Image animation left to right, top to bottom Android Example kotlin
- Splash Screen Android Example kotlin
- Records audio and saves it to a folder Android kotlin Example
- Text Font add Android Example kotlin
- Take a picture from the camera set in the imageView Android kotlin
- Android Get Picture from folder set in image view kotlin
- Android Responsive Design layout for tab and phone kotlin
- Android Landscape and Portrait screen design kotlin
- Point my Current location Android kotlin
- Android Multi Select Spinner example kotlin
- Page Zoom Controls Android Example kotlin
- Dependency Injection with Dagger 2 Android kotlin Example
- Dagger Hilt Android Example kotlin
- Agora Video Audio Call Example kotlin
- Android Connect LAN printer and Print Data kotlin
- Android Connect bluetooth printer and Print Data kotlin
- DeepLink Android Example kotlin
- Socket Connection Android Example kotlin
- Web Scrapping Example in Android kotlin
- Button Click Open Gmail app and send email android kotlin example
- Firebase Email Verification Kotlin
- Button Click Text Zoom IN/OUT Android kotlin
- Zoom In /Out With Finger Touch Android kotlin Example
Firebase Email Verification Kotlin
29-Dec-2024Firebase Email Verification Kotlin
** Note Some Image text is blank for security purposes
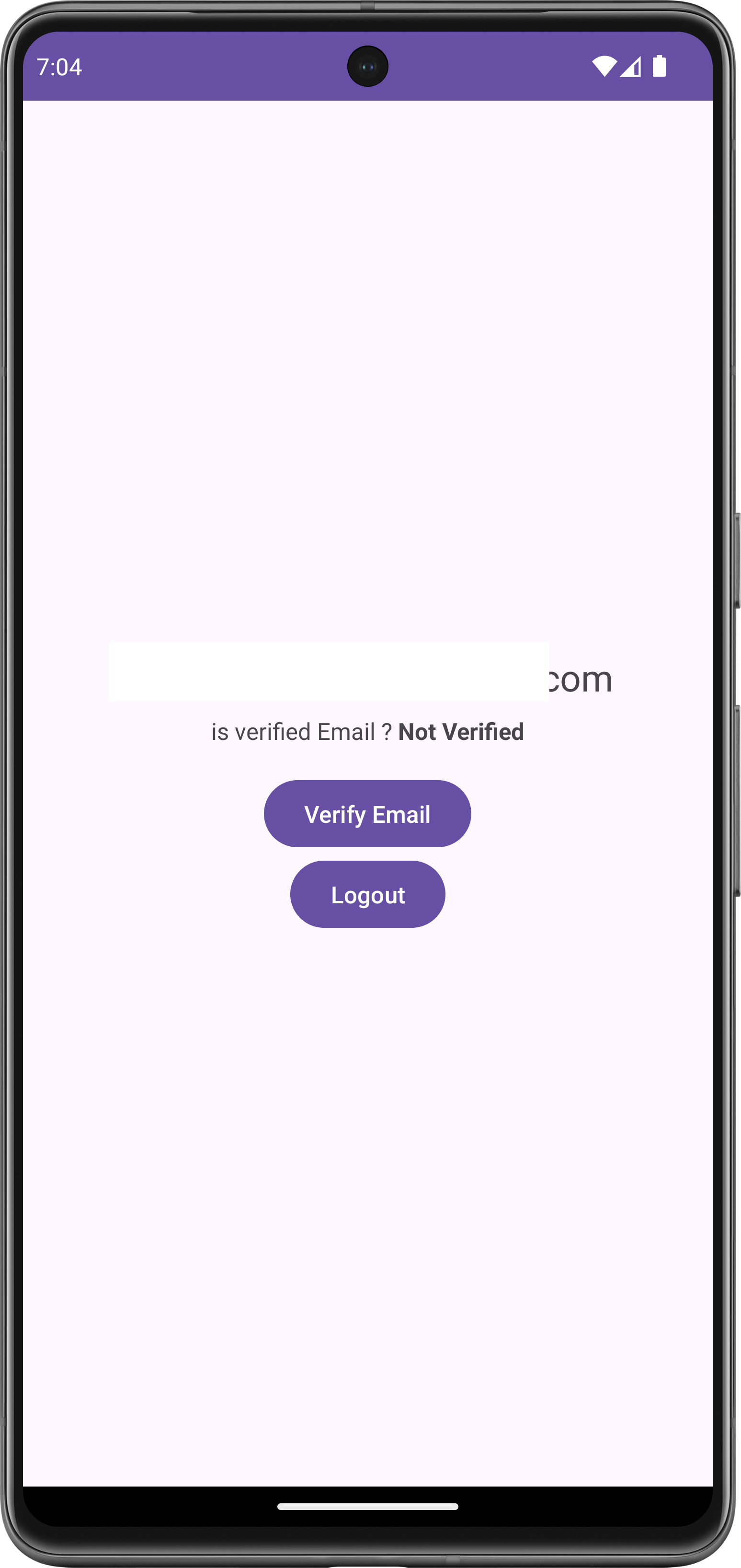
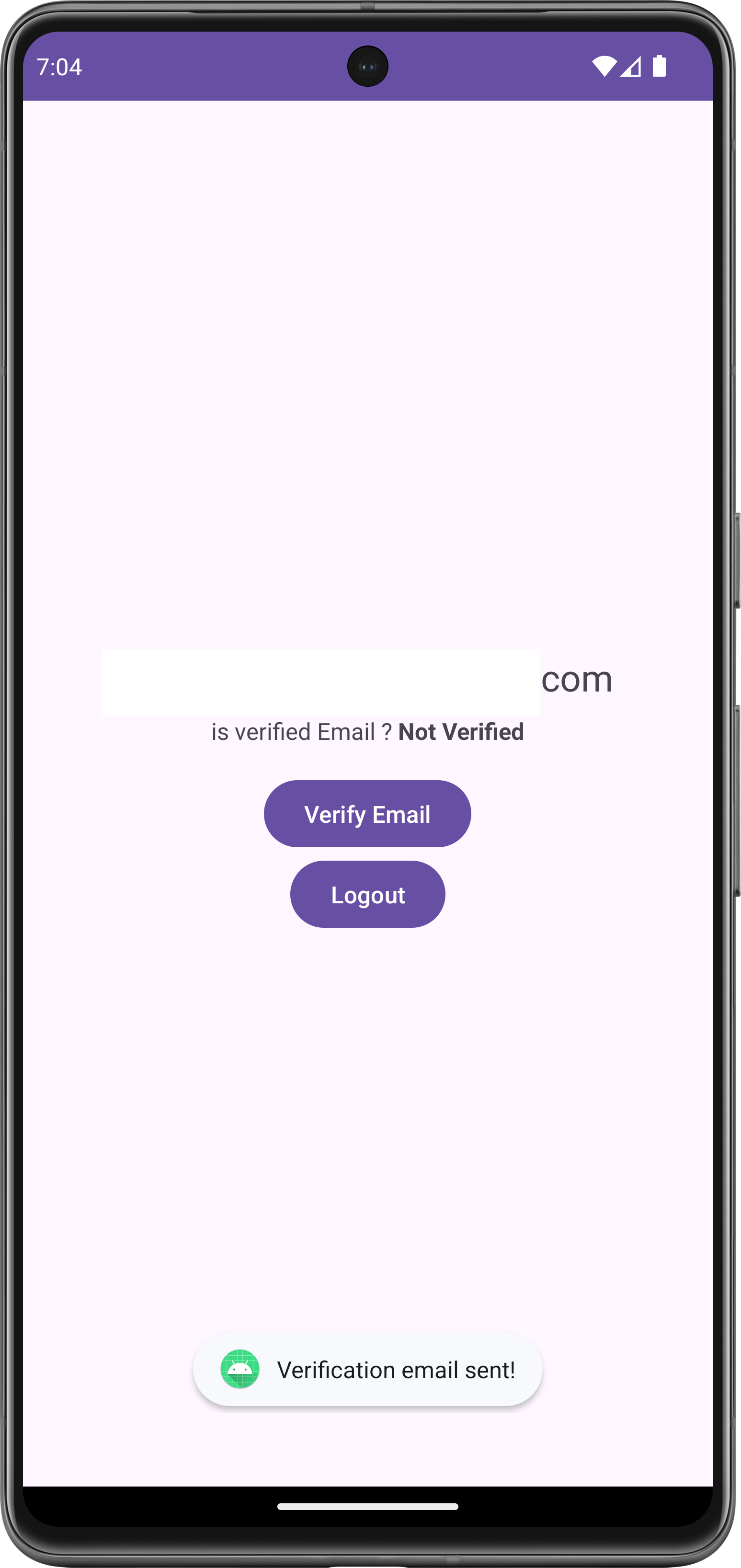
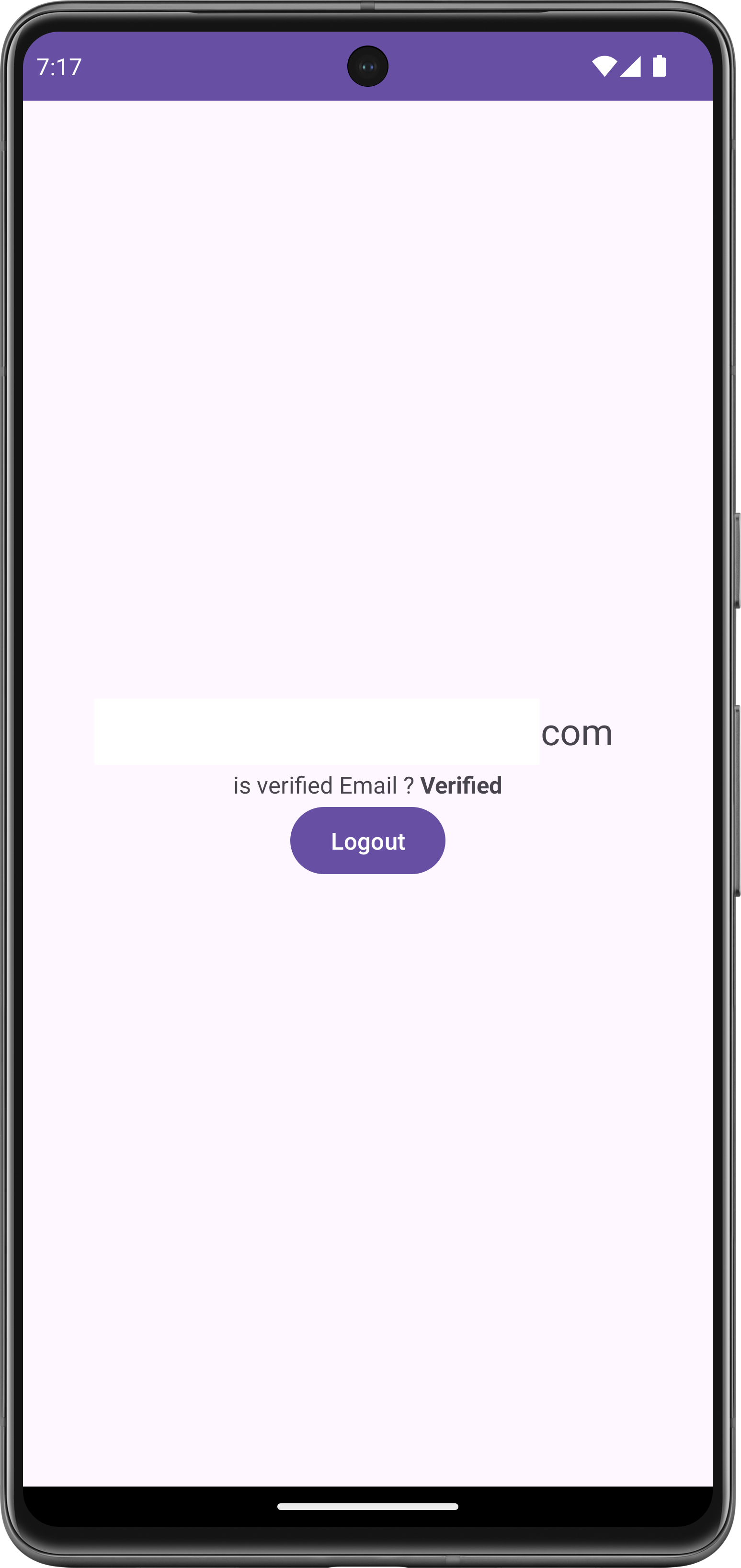
Output:
Login or register with a valid email address.



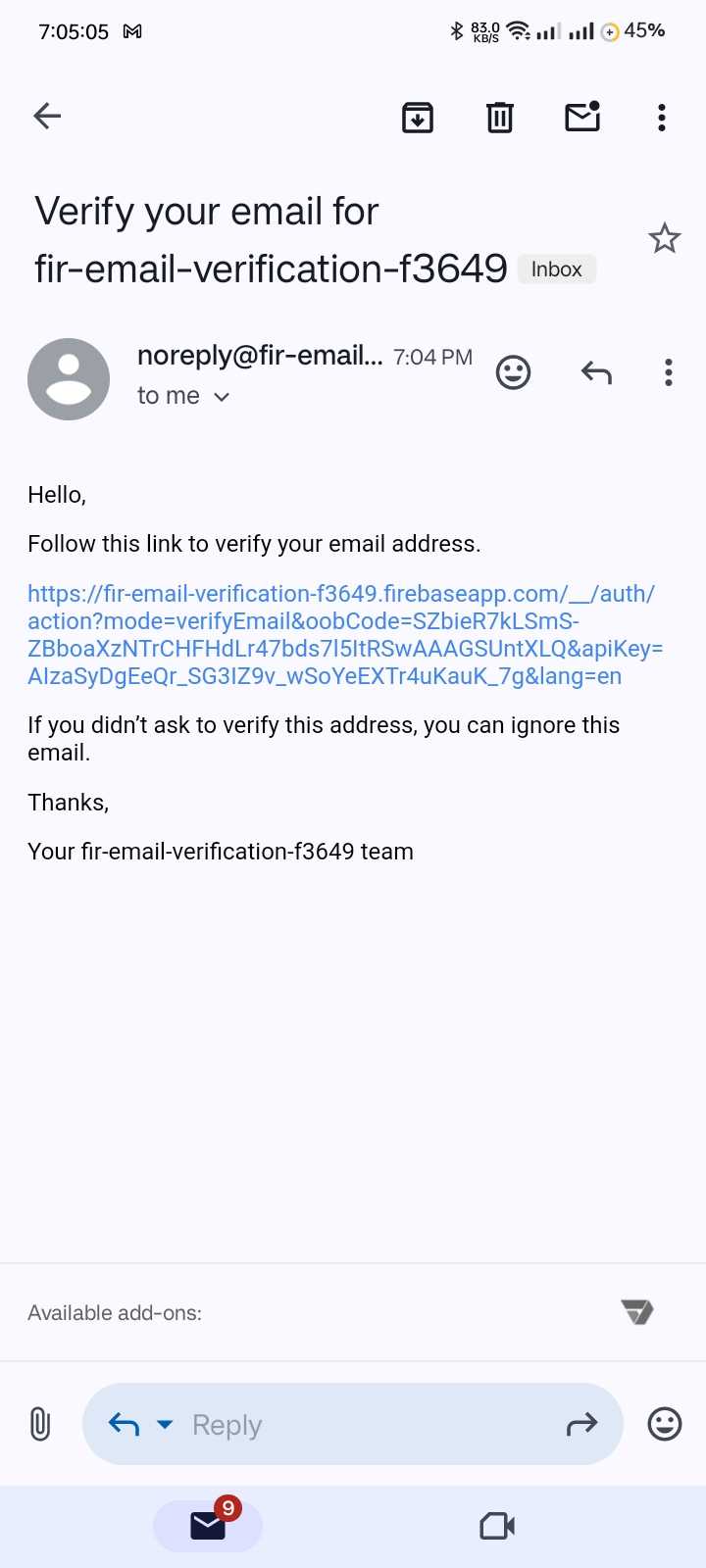
Click on the Verify Email Button. A link will sent to your mailbox with the name noreply

After getting the mail click on the link you will be verified. Now restart your app. you will able to see your mail is verified.



Now Let's start the project.
1/ Create an Empty Views Activity project: Firebase Email Verification
2/ Create another 2 activities one by one LoginActivity & RegisterActivity
3/ Modify your AnroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<application
android:allowBackup="true"
android:dataExtractionRules="@xml/data_extraction_rules"
android:fullBackupContent="@xml/backup_rules"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.MyApplication"
tools:targetApi="31">
<activity
android:name=".RegisterActivity"
android:exported="true"/>
<activity
android:name=".LoginActivity"
android:exported="true" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name=".MainActivity"
android:exported="true">
</activity>
</application>
</manifest>
4/ We will work with recently created activities after connecting the Firebase with the app.
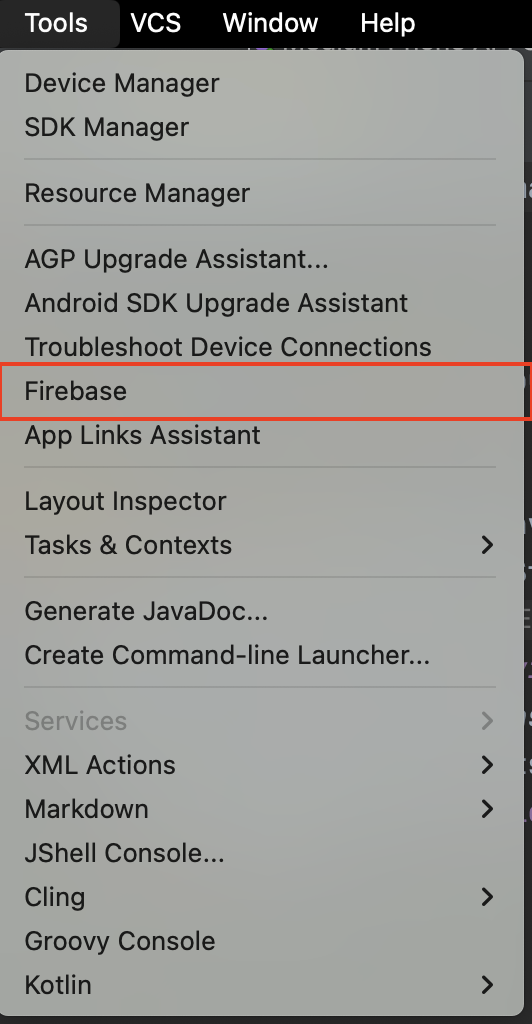
5/ Go to Tools > Firebase

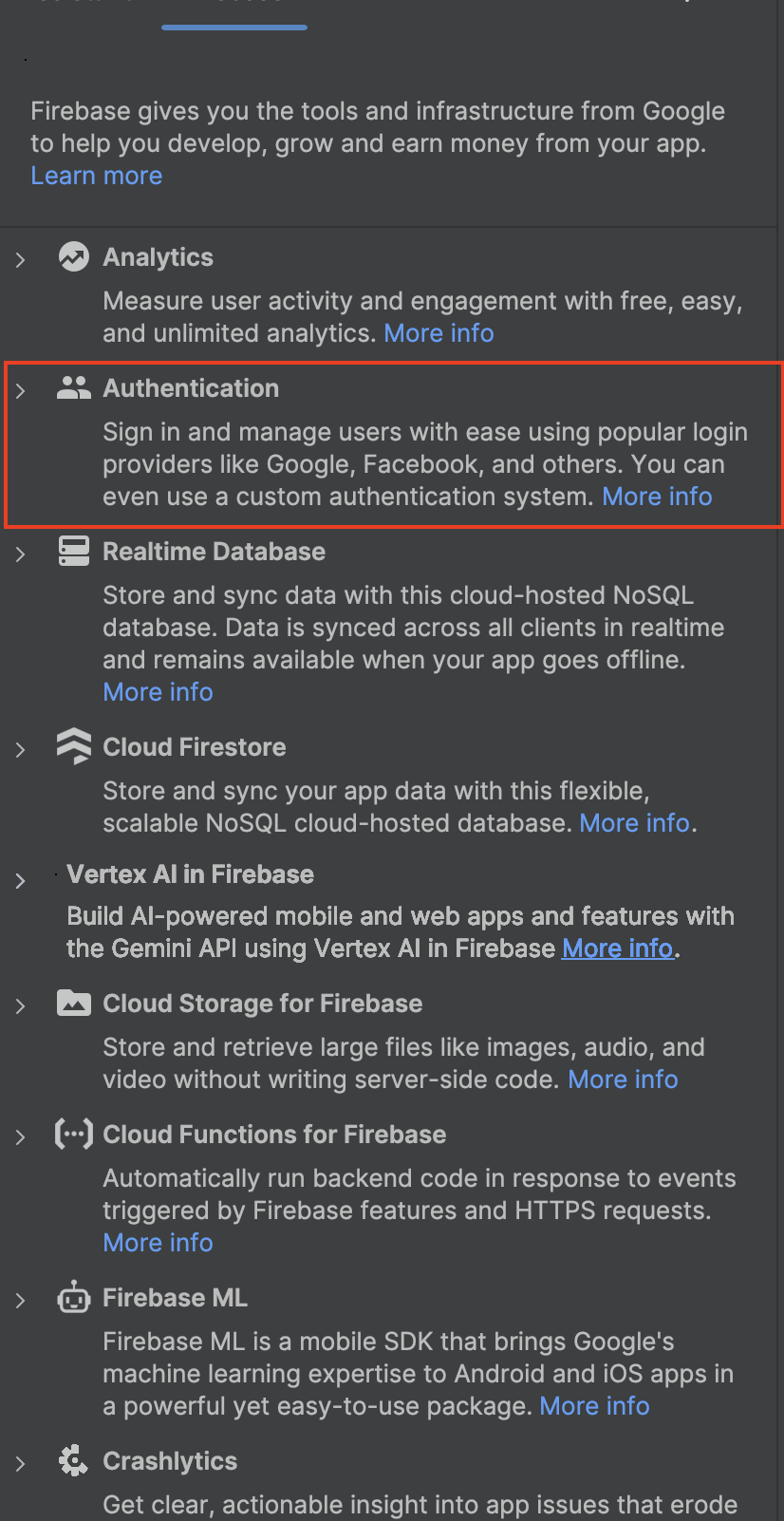
after clicking the firebase shown in the picture above the Firebase assistance tool window will open. then click on Authentication

after clicking on the Authentication, a new window will open click on authentication using Google [Java ]
then another new window will open. Click on Connect to Firebase
after clicking on Connect to Firebase you will redirect to your web browser. you must log in with your Gmail in the browser.
6/ Now create, connect, and authentication permission in the Firebase project
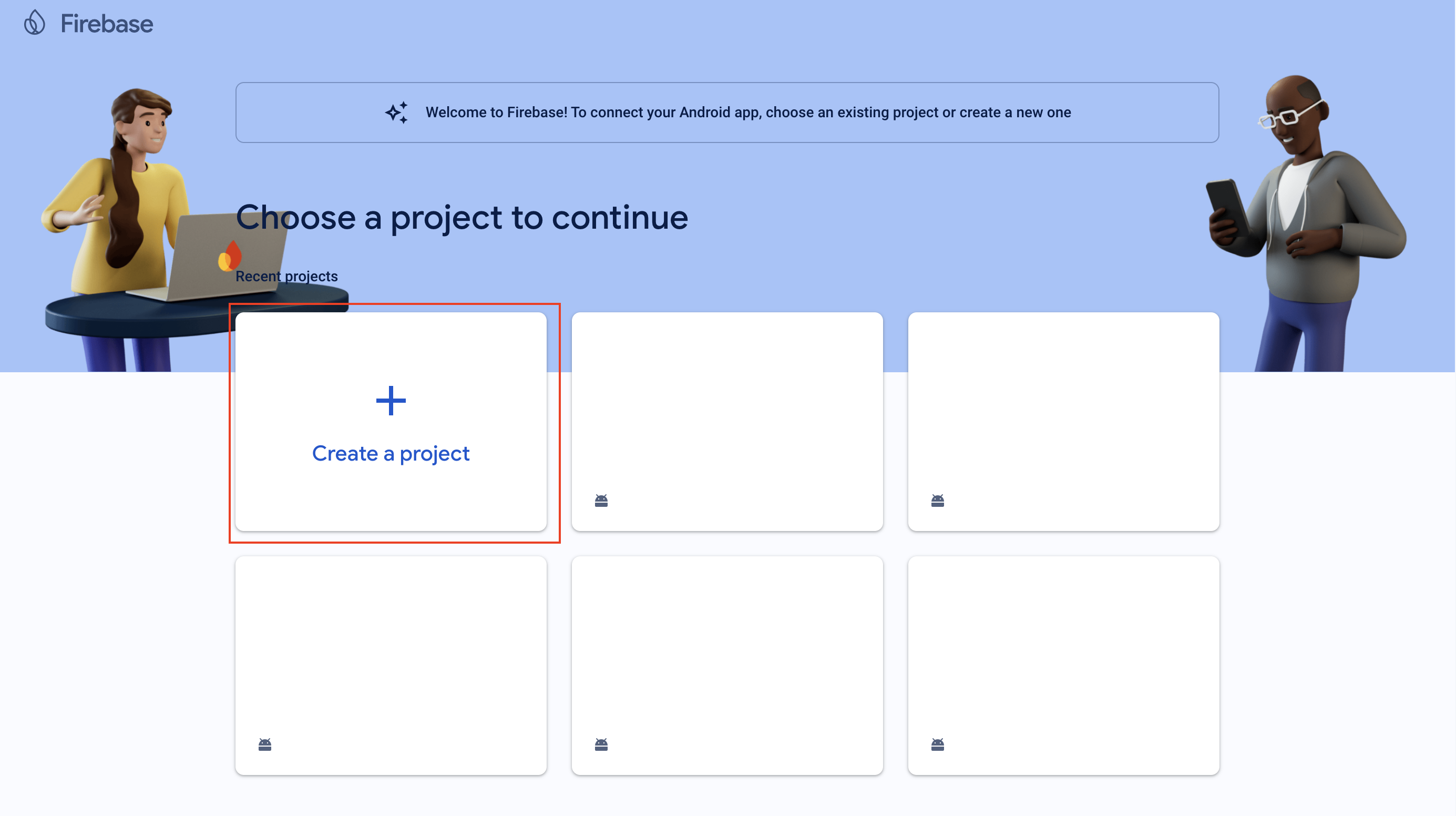
6.1/ Click on the Create New project. after click a new window will open

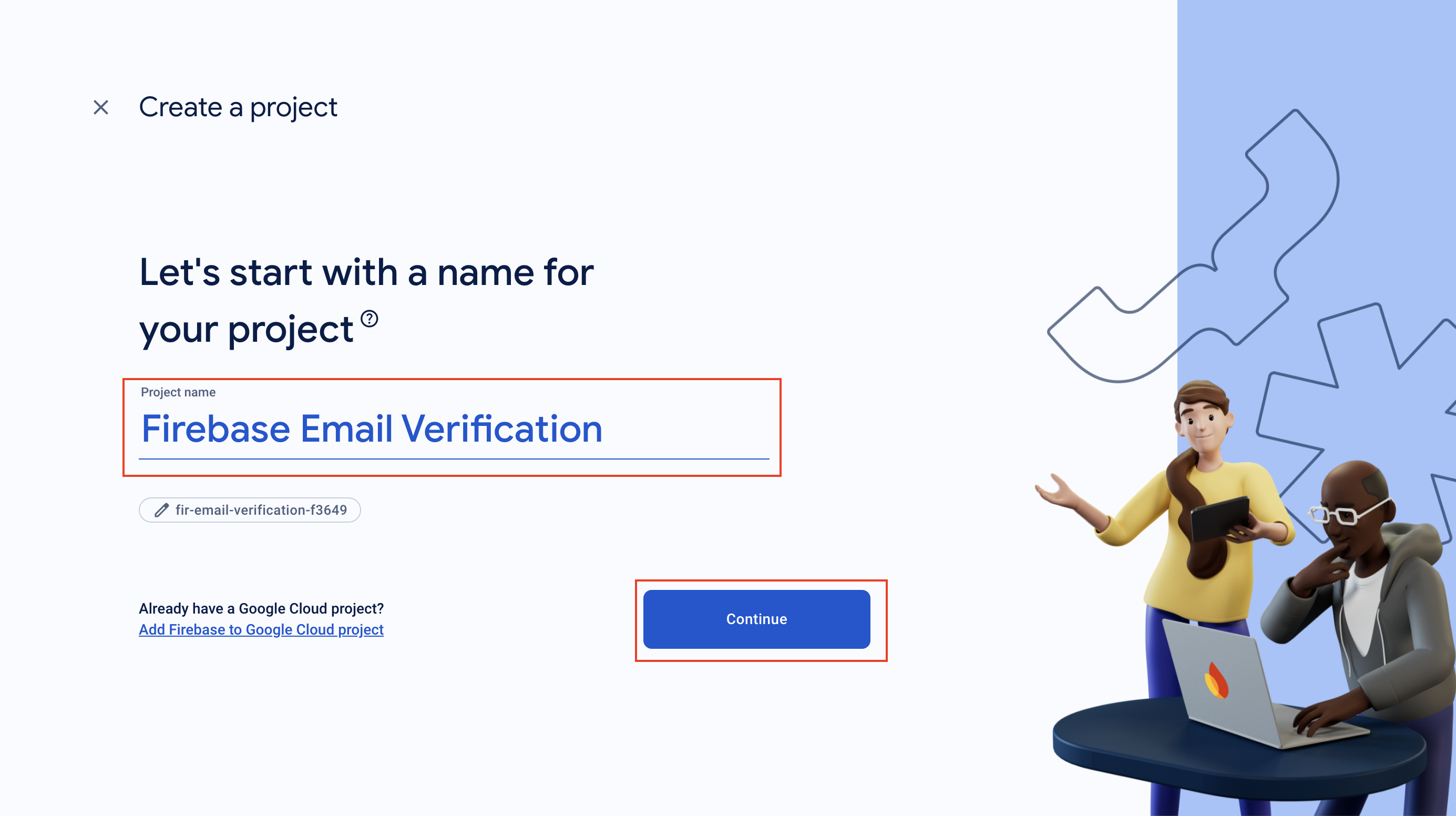
6.2/ Firebase automatically suggests you a name. then click on Continue

6.3/ click on Continue

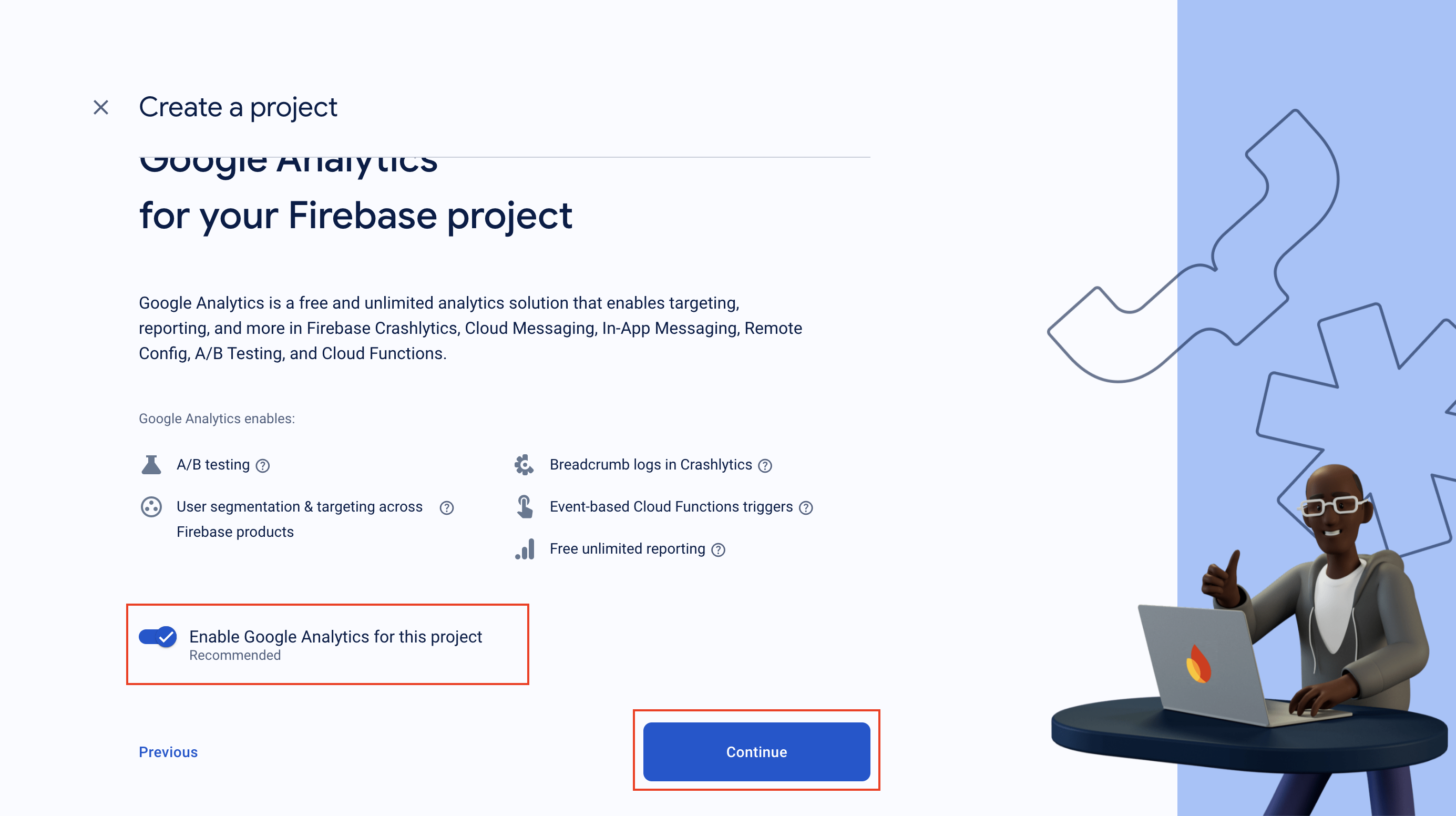
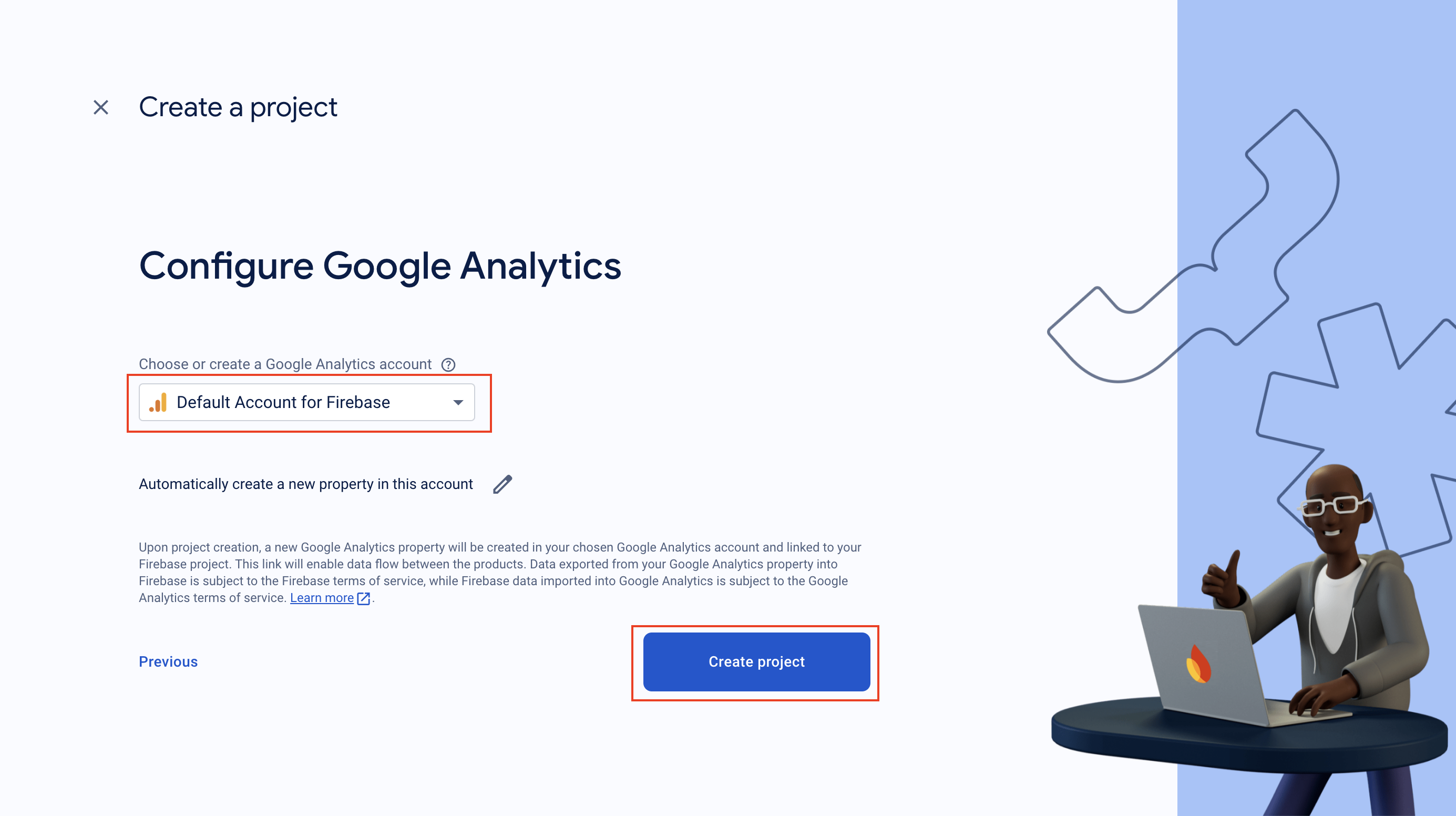
6.4/ Select Default account for Firebase and click on Create Project. You project will start making.

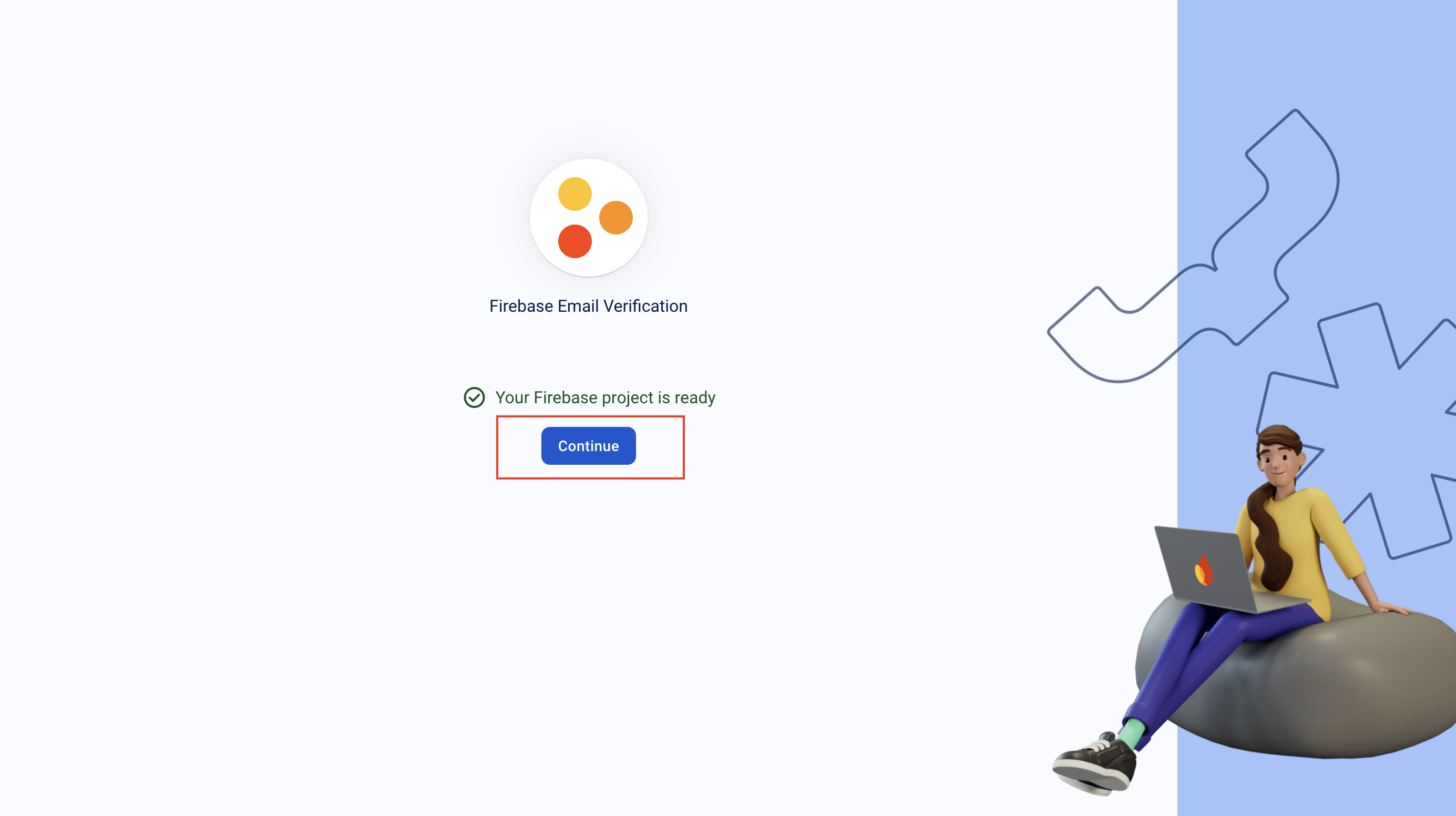
6.5/After completing the project, you will see the button Continue click on it

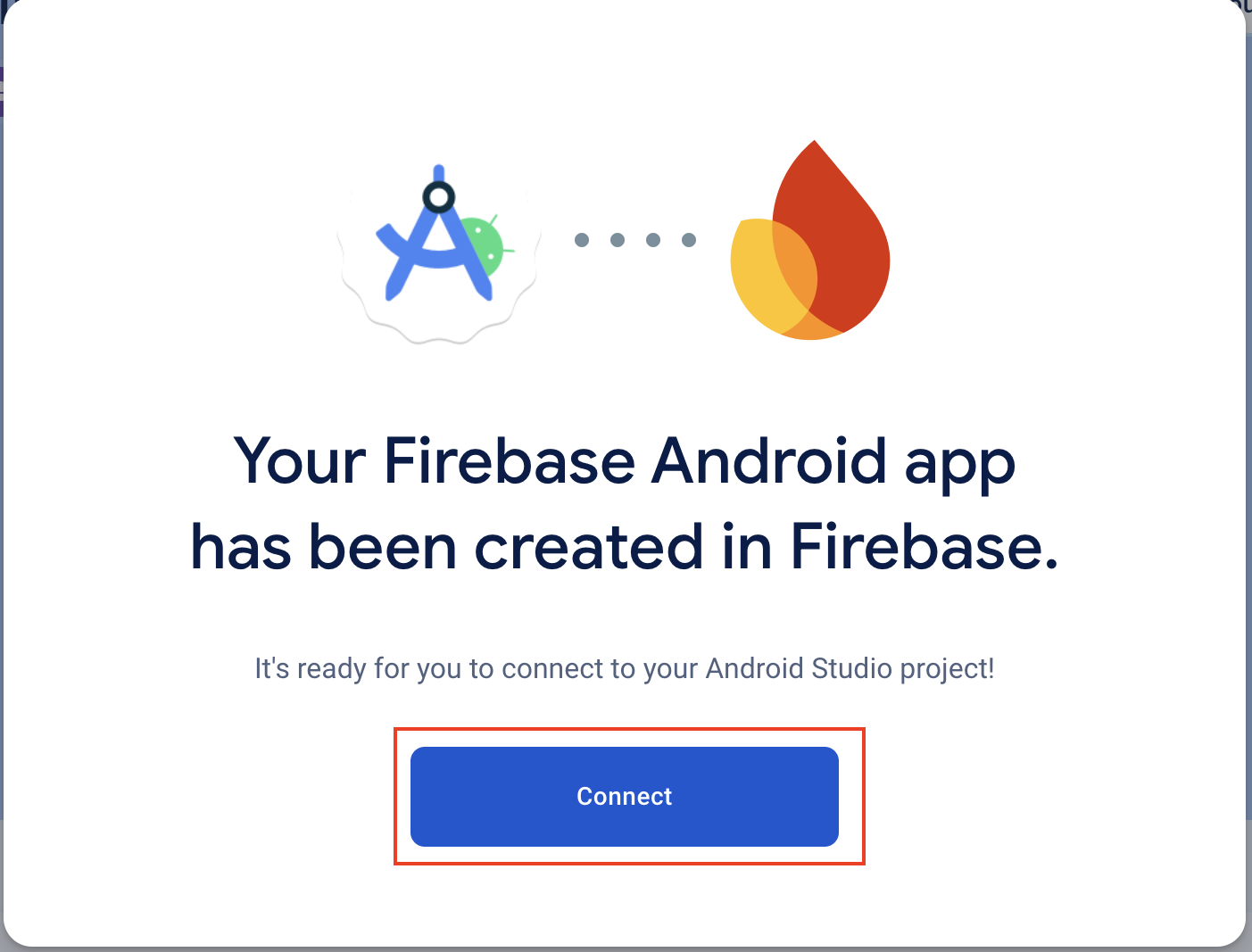
6.6/ Then you will redirect to your project. and you will able to see a popup window here. click on Connect

6.7/ Close the project and again open your project from the console.
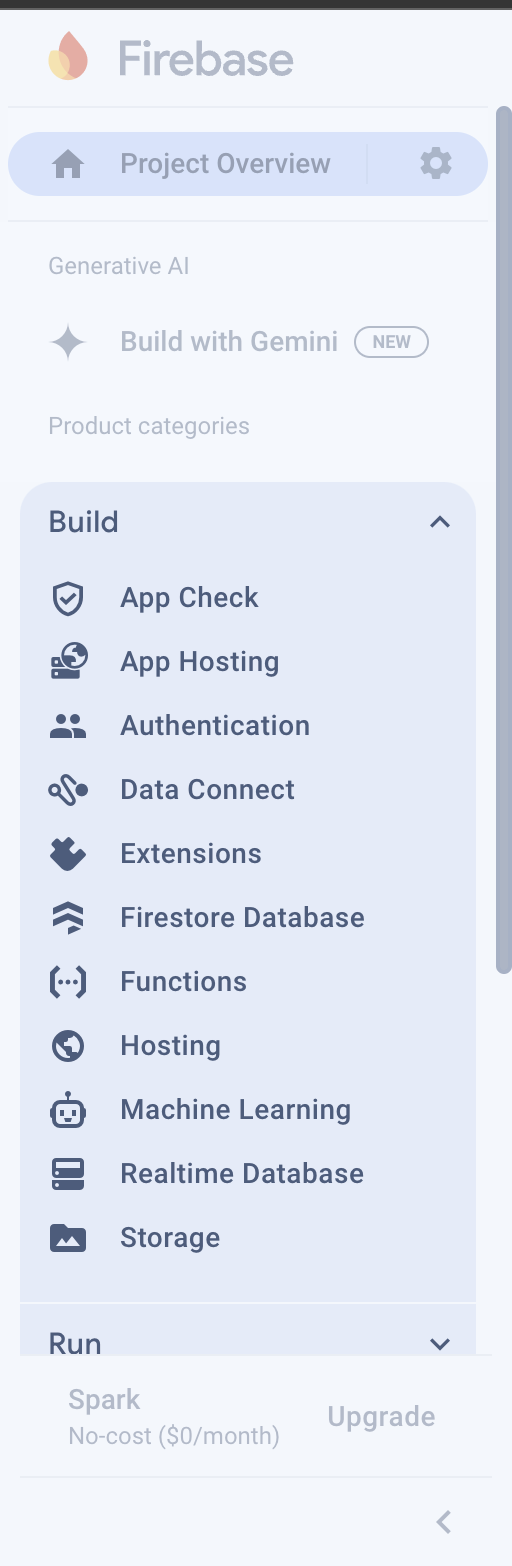
6.8/ On the sidebar from Build you can find the option Authentication. Click on it

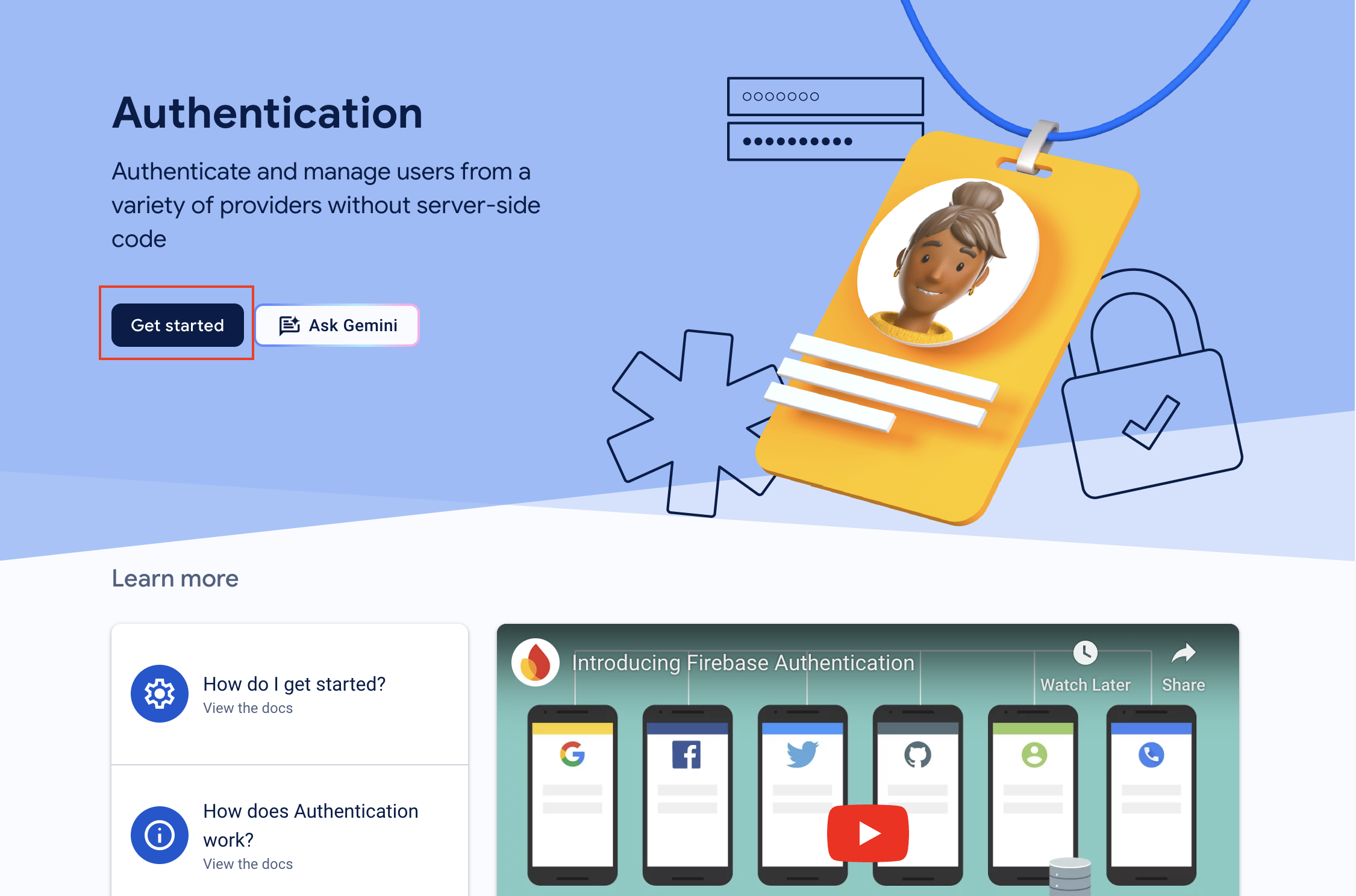
6.7/After clicking on Authentication the new window for authentication will open. Click on Get Started

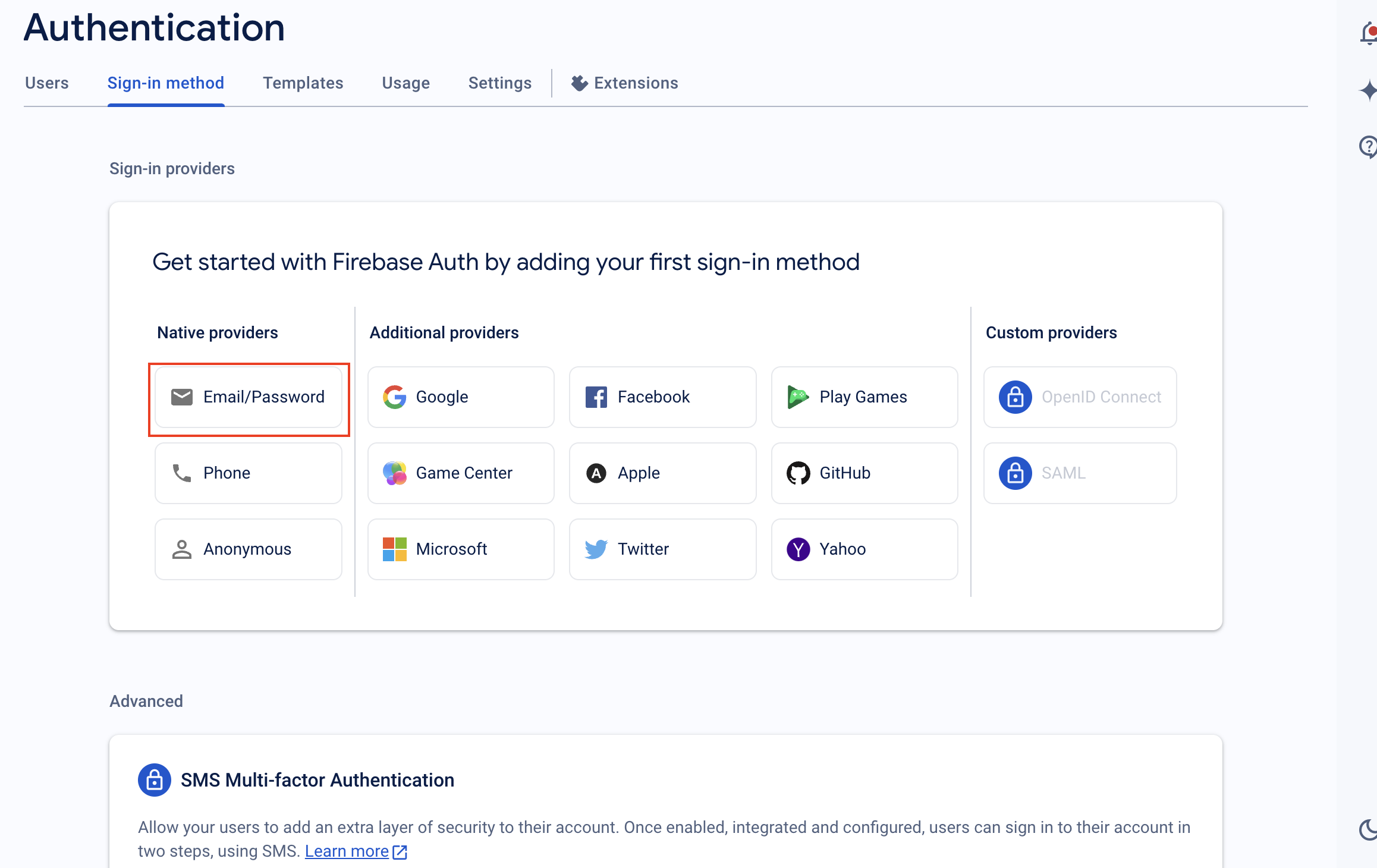
6.8/ Select Email/Password Provider from the new window. if not visible then click on the sign-in option and then click on Add Provider.

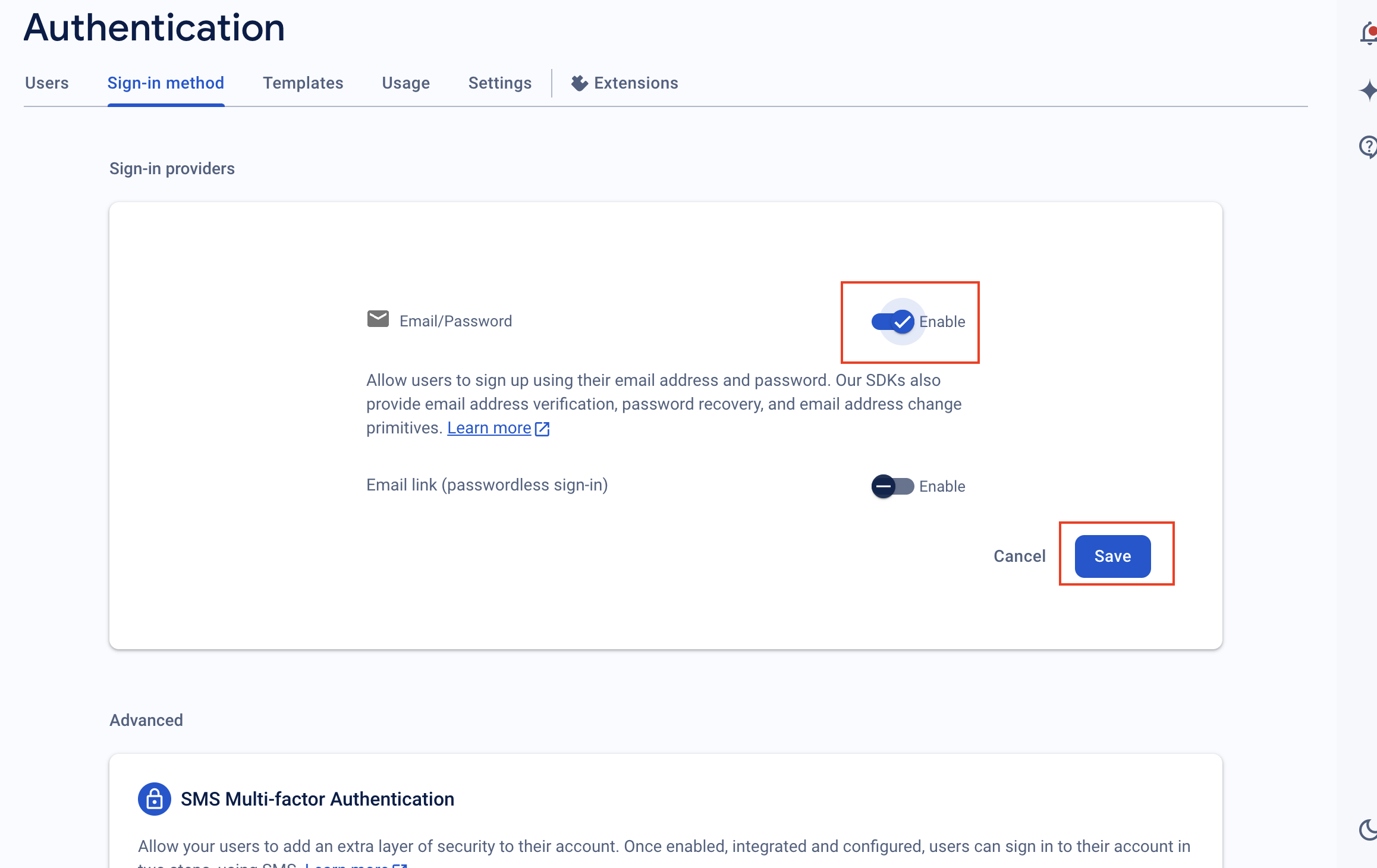
6.9/ Enable Email/Password Provider and Save it.

Here working with Firebase Project is Complete.
Now Go to your Android Studio You can see Firebase connected on the Firebase tool window where you left the last time
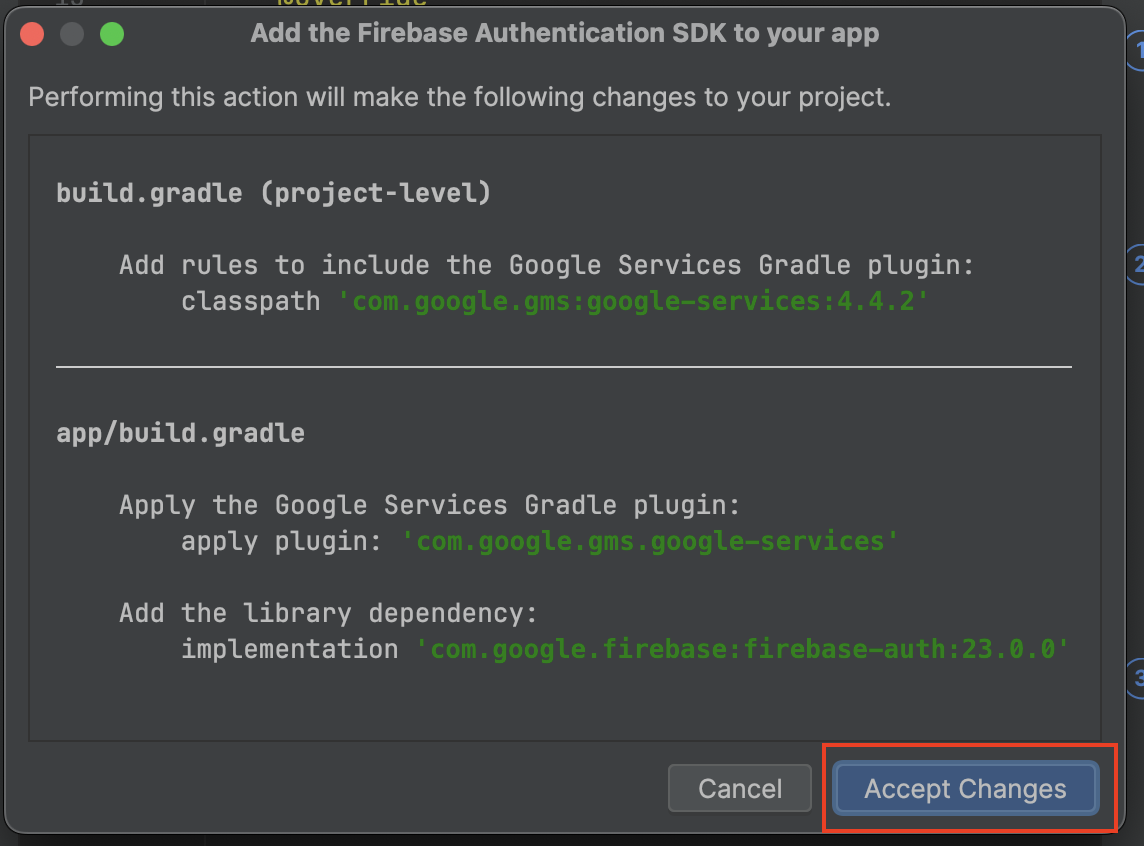
7/ Click on Add the Firebase Authentication SDK to your App. The new popup window will open
8/ Click on Accept Change. SDK will automatically add to your project.

Firebase Connection and SDK setup are complete. Now we will work with those activities.
9/ Modify your activity_login.xml:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_margin="16dp"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".LoginActivity">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
>
<LinearLayout
android:id="@+id/linearlayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<EditText
android:id="@+id/email"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Enter Your Email here" />
<EditText
android:id="@+id/password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:hint="Enter Your password here" />
</LinearLayout>
<Button
app:layout_constraintTop_toBottomOf="@+id/linearlayout"
android:layout_marginTop="16dp"
android:id="@+id/loginButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Login"
/>
<TextView
android:id="@+id/or"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintTop_toBottomOf="@+id/loginButton"
app:layout_constraintStart_toStartOf="@id/loginButton"
app:layout_constraintEnd_toEndOf="@id/loginButton"
android:layout_marginTop="16dp"
android:text="OR"
android:textSize="22sp"
/>
<TextView
android:id="@+id/registerButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintTop_toBottomOf="@+id/or"
app:layout_constraintStart_toStartOf="@id/or"
app:layout_constraintEnd_toEndOf="@id/or"
android:layout_marginTop="16dp"
android:text="Create an account"
android:textSize="22sp"
android:textColor="#21608B"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
10/ Modify your LoginActivity.kt:
package com.zissofworks.myapplication
import android.content.Intent
import android.os.Bundle
import android.widget.Button
import android.widget.EditText
import android.widget.TextView
import android.widget.Toast
import androidx.activity.enableEdgeToEdge
import androidx.appcompat.app.AppCompatActivity
import androidx.core.view.ViewCompat
import androidx.core.view.WindowInsetsCompat
import com.google.firebase.auth.FirebaseAuth
class LoginActivity : AppCompatActivity() {
private lateinit var email: EditText
private lateinit var password:EditText
private lateinit var loginButton: Button
private lateinit var registerButton: TextView
private lateinit var auth: FirebaseAuth
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
enableEdgeToEdge()
setContentView(R.layout.activity_login)
ViewCompat.setOnApplyWindowInsetsListener(findViewById(R.id.main)) { v, insets ->
val systemBars = insets.getInsets(WindowInsetsCompat.Type.systemBars())
v.setPadding(systemBars.left, systemBars.top, systemBars.right, systemBars.bottom)
insets
}
email = findViewById(R.id.email)
password = findViewById(R.id.password)
loginButton = findViewById(R.id.loginButton)
registerButton = findViewById(R.id.registerButton)
auth = FirebaseAuth.getInstance()
loginButton.setOnClickListener{
val emailTxt = email.text.toString()
val passwordTxt = password.text.toString()
loginUser(emailTxt, passwordTxt)
}
registerButton.setOnClickListener { startActivity(Intent(this@LoginActivity, RegisterActivity::class.java))}
}
private fun loginUser(email:String, password: String) {
auth.signInWithEmailAndPassword(email, password)
.addOnCompleteListener {
if (it.isSuccessful) {
startActivity(Intent(this@LoginActivity, MainActivity::class.java))
finish();
} else {
Toast.makeText(this@LoginActivity, "Login failed.", Toast.LENGTH_SHORT).show()
}
}
}
@Override
override fun onStart() {
super.onStart()
if(auth.currentUser != null){
startActivity(Intent(this@LoginActivity, MainActivity::class.java))
finish()
}
}
}
11/ Modify your activity_register.xml:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_margin="16dp"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".RegisterActivity">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
>
<LinearLayout
android:id="@+id/linearlayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<EditText
android:id="@+id/email"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Enter Your Email here" />
<EditText
android:id="@+id/password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:hint="Enter Your password here" />
</LinearLayout>
<Button
app:layout_constraintTop_toBottomOf="@+id/linearlayout"
android:layout_marginTop="16dp"
android:id="@+id/registerButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Register"
/>
<TextView
android:id="@+id/or"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintTop_toBottomOf="@+id/registerButton"
app:layout_constraintStart_toStartOf="@id/registerButton"
app:layout_constraintEnd_toEndOf="@id/registerButton"
android:layout_marginTop="16dp"
android:text="OR"
android:textSize="22sp"
/>
<TextView
android:id="@+id/loginButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintTop_toBottomOf="@+id/or"
app:layout_constraintStart_toStartOf="@id/or"
app:layout_constraintEnd_toEndOf="@id/or"
android:layout_marginTop="16dp"
android:text="Login existing account"
android:textSize="22sp"
android:textColor="#21608B"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
12/ Modify your RegisterActivity.kt:
package com.zissofworks.myapplication
import android.content.Intent
import android.os.Bundle
import android.widget.Button
import android.widget.EditText
import android.widget.TextView
import android.widget.Toast
import androidx.activity.enableEdgeToEdge
import androidx.appcompat.app.AppCompatActivity
import androidx.core.view.ViewCompat
import androidx.core.view.WindowInsetsCompat
import com.google.firebase.auth.FirebaseAuth
class RegisterActivity : AppCompatActivity() {
private lateinit var email: EditText
private lateinit var password:EditText
private lateinit var registerButton: Button
private lateinit var loginButton: TextView
private lateinit var mAuth: FirebaseAuth
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
enableEdgeToEdge()
setContentView(R.layout.activity_register)
ViewCompat.setOnApplyWindowInsetsListener(findViewById(R.id.main)) { v, insets ->
val systemBars = insets.getInsets(WindowInsetsCompat.Type.systemBars())
v.setPadding(systemBars.left, systemBars.top, systemBars.right, systemBars.bottom)
insets
}
email = findViewById(R.id.email)
password = findViewById(R.id.password)
registerButton = findViewById(R.id.registerButton)
loginButton = findViewById(R.id.loginButton)
mAuth = FirebaseAuth.getInstance();
registerButton.setOnClickListener {
val emailTxt = email.text.toString()
val passwordTxt = password.text.toString()
registerUser(emailTxt, passwordTxt)
}
loginButton.setOnClickListener { startActivity(Intent(this@RegisterActivity, RegisterActivity::class.java)) }
}
private fun registerUser(email: String, password: String){
mAuth.createUserWithEmailAndPassword(email, password).addOnCompleteListener{
if (it.isSuccessful) {
val intent = Intent(this@RegisterActivity, MainActivity::class.java)
intent.putExtra("email", FirebaseAuth.getInstance().currentUser?.email)
startActivity(intent)
finish()
} else {
Toast.makeText(this@RegisterActivity, "Registration failed.", Toast.LENGTH_SHORT).show()
}
}
}
}
13/ Modify your activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:gravity="center"
android:orientation="vertical"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/emailTxt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:textSize="22sp"/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_gravity="center"
android:layout_marginTop="8dp"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="is verified Email ? "
/>
<TextView
android:id="@+id/verifiedOrNot"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Verified "
android:textStyle="bold"
/>
</LinearLayout>
<Button
android:id="@+id/verifyBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Verify Email"
android:layout_marginTop="16dp"
android:visibility="gone"
/>
<Button
android:id="@+id/logOut"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Logout"/>
</LinearLayout>
14/ Modify your MainActivity.kt:
package com.zissofworks.myapplication
import android.os.Bundle
import android.view.View
import android.widget.Button
import android.widget.TextView
import android.widget.Toast
import androidx.activity.enableEdgeToEdge
import androidx.appcompat.app.AppCompatActivity
import androidx.core.view.ViewCompat
import androidx.core.view.WindowInsetsCompat
import com.google.firebase.auth.FirebaseAuth
class MainActivity : AppCompatActivity() {
private lateinit var emailTxt: TextView
private lateinit var verifiedOrNot:TextView
private lateinit var verifyBtn: Button
private lateinit var logOut:Button
private lateinit var auth: FirebaseAuth
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
enableEdgeToEdge()
setContentView(R.layout.activity_main)
ViewCompat.setOnApplyWindowInsetsListener(findViewById(R.id.main)) { v, insets ->
val systemBars = insets.getInsets(WindowInsetsCompat.Type.systemBars())
v.setPadding(systemBars.left, systemBars.top, systemBars.right, systemBars.bottom)
insets
}
auth = FirebaseAuth.getInstance()
emailTxt = findViewById(R.id.emailTxt)
verifiedOrNot = findViewById(R.id.verifiedOrNot)
verifyBtn = findViewById(R.id.verifyBtn)
logOut = findViewById(R.id.logOut)
emailTxt.text = auth.currentUser?.email
if (auth.currentUser?.isEmailVerified == true) {
verifiedOrNot.text = "Verified"
verifyBtn.visibility = View.GONE
} else {
verifiedOrNot.text = "Not Verified"
verifyBtn.visibility = View.VISIBLE
}
logOut.setOnClickListener{
auth.signOut();
finish();
}
verifyBtn.setOnClickListener{
auth.currentUser?.sendEmailVerification()?.addOnCompleteListener{
if (it.isSuccessful) {
Toast.makeText(this@MainActivity, "Verification email sent!", Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(this@MainActivity, "Failed to send verification email.", Toast.LENGTH_SHORT).show();
}
}
}
}
override fun onStart() {
super.onStart()
auth.currentUser!!.reload().addOnCompleteListener {
if (auth.currentUser!!.isEmailVerified) {
verifiedOrNot.text = "Verified"
verifyBtn.visibility = View.GONE
} else {
verifiedOrNot.text = "Not Verified"
verifyBtn.visibility = View.VISIBLE
}
}
}
}
Now run your app and test with a valid email address.



