
- Android TextVew in Kotlin
- Android EditText Kotlin
- Android AutoCompleteTextView Kotlin
- CheckedTextView Android Kotlin
- Android Button Kotlin
- Android CheckBox Kotlin
- Android RadioGroup Example Kotlin
- Android RadioButton Example Kotlin
- Android ToggleButton Kotlin
- Android Switch Kotlin
- Android ImageView Kotlin
- Android WebView Kotlin
- Android SeekBar Kotlin
- Android CalanderView Kotlin
- Android VideoView Kotlin
- Android ProgressBar Kotlin
- Android RatingBar Kotlin
- Android SearchView Kotlin
- Android ConstraintLayout Kotlin
- Android LinearLayout Kotlin
- Android Spinner Kotlin
- Android ScrollView in Kotlin
- Android CardView Kotlin
- Android Interface Kotlin Example
- Android Airplane Mode, Bluetooth BroadcastReceiver example Kotlin
- Android Service Example
- Android Detect Phone Call BroadcastReceiver Kotlin example
- Android RecyclerView Kotlin Example
- Android RecyclerView Kotlin Example with model class
- Android sharedpreferences Kotlin Example
- Android Retrofit Example Kotlin
- Android Retrofit Example With RecyclerView
- Android Fragment Example Kotlin
- Android Auto Image Slider with URL Example Kotlin
- Android Bottom navigation Example Kotlin
- Android pdf viewer URL and Asset folder Kotlin example
- Android Audio Play Push Example Kotlin
- Scan QR Android Kotlin
- Create QR Code Android Kotlin example
- Android Collapsing toolbar Example Kotlin
- Current Location Android
- Google Map Android Example
- Search location Android kotlin
- Android Facebook login by kotlin
- View Binding Example kotlin
- Data Binding Example kotlin
- Onboarding Screen with ViewPager2 kotlin
- Android Lottie example kotlin
- Android Custom Toolbar Back Button Example kotlin
- Android Language Change example kotlin
- Dark Mode Light Mode Android Example kotlin
- Android Exit Alart Dialog kotlin
- Android Custom Dialog Popup kotlin
- Android Auto Image Slider Example kotlin
- SearchView from ArrayList kotlin
- Firebase phone authentication kotlin
- Image Download From URL and save in the folder
- Pagination in RecyclerView kotlin
- Shimmer Loading Effect kotlin
- Bottom Sheet Dialog kotlin
- Image, button transition left to right, right to left kotlin
- Voice To Text Example Android kotlin
- Image animation left to right, top to bottom Android Example kotlin
- Splash Screen Android Example kotlin
- Records audio and saves it to a folder Android kotlin Example
- Text Font add Android Example kotlin
- Take a picture from the camera set in the imageView Android kotlin
- Android Get Picture from folder set in image view kotlin
- Android Responsive Design layout for tab and phone kotlin
- Android Landscape and Portrait screen design kotlin
- Point my Current location Android kotlin
- Android Multi Select Spinner example kotlin
- Page Zoom Controls Android Example kotlin
- Dependency Injection with Dagger 2 Android kotlin Example
- Dagger Hilt Android Example kotlin
- Agora Video Audio Call Example kotlin
- Android Connect LAN printer and Print Data kotlin
- Android Connect bluetooth printer and Print Data kotlin
- DeepLink Android Example kotlin
- Socket Connection Android Example kotlin
- Web Scrapping Example in Android kotlin
- Button Click Open Gmail app and send email android kotlin example
- Firebase Email Verification Kotlin
- Button Click Text Zoom IN/OUT Android kotlin
- Zoom In /Out With Finger Touch Android kotlin Example
Android Fragment Example Kotlin
06-Dec-2024Android Fragment Example Kotlin

Android Fragment Example Kotlin
1/ Create A New Project .
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:background="@color/white"
android:orientation="vertical"
>
<FrameLayout
android:id="@+id/fmcontainer"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/bottom_navigation" />
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottom_navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
app:menu="@menu/bottom_nav_menu"
android:background="#199E92"
/>
</RelativeLayout>
2/ Create a menu directory .
menu<new<Menu Resource File<bottom_nav_menu.xml<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:title="Home"
android:id="@+id/home"
android:icon="@drawable/home"
/>
<item
android:title="Notification"
android:id="@+id/notification"
android:icon="@drawable/notification"
/>
<item
android:title="Settings"
android:id="@+id/settings"
android:icon="@drawable/settings"
/>
</menu>
3/MainActivity.kt
package com.dailydeen.practiceproject
import android.os.Bundle
import androidx.activity.enableEdgeToEdge
import androidx.appcompat.app.AppCompatActivity
import androidx.core.view.ViewCompat
import androidx.core.view.WindowInsetsCompat
import androidx.fragment.app.Fragment
import com.google.android.material.bottomnavigation.BottomNavigationView
class MainActivity : AppCompatActivity() {
lateinit var bottom_navigation: BottomNavigationView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
bottom_navigation=findViewById(R.id.bottom_navigation)
LoadFragment(Home()) ///By default open fragment
bottom_navigation.setOnItemSelectedListener{menuItem->
val fragment: Fragment = when (menuItem.itemId){
R.id.home -> Home() ///// create Home Fragment
R.id.notification -> Notification() ///// create Notification Fragment
R.id.settings -> Settings() ///// create Settings Fragment
else -> Home()
}
LoadFragment(fragment)
true
}
}
private fun LoadFragment(fragment: Fragment){
supportFragmentManager.beginTransaction()
.replace(R.id.fmcontainer,fragment)
.commit()
}
}
4/ Create A Fragment
>>Home Fragment
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Home" android:gravity="center"
android:background="@color/white"
>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Home Fragment"
android:textSize="30sp"
android:gravity="center"
android:textColor="#009688"
android:textStyle="bold"
/>
</LinearLayout>
5/
>>>Home.kt
package com.dailydeen.practiceproject
import android.os.Bundle
import androidx.fragment.app.Fragment
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
class Home : Fragment() {
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
// Inflate the layout for this fragment
val myview:View=inflater.inflate(R.layout.fragment_home, container, false)
//////////// All functional work doing here-------------->
return myview
}
}
6/ Create A Fragment
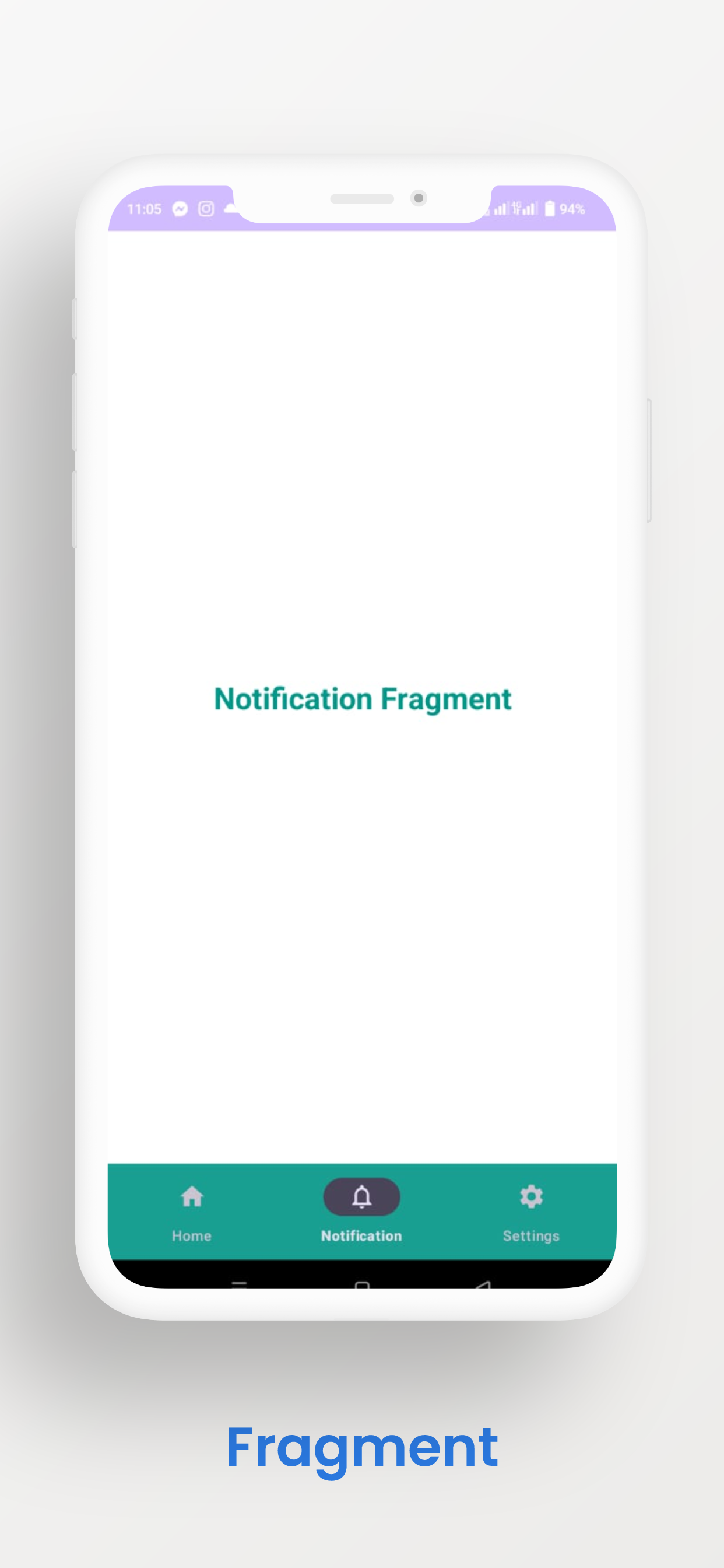
>>Notification Fragment<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Notification"
android:gravity="center"
android:background="@color/white"
>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Notification Fragment"
android:textSize="30sp"
android:gravity="center"
android:textColor="#009688"
android:textStyle="bold"
/>
</LinearLayout>
7/
>>> Notification.kt
package com.dailydeen.practiceproject
import android.os.Bundle
import androidx.fragment.app.Fragment
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
class Notification : Fragment() {
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
// Inflate the layout for this fragment
val myview:View=inflater.inflate(R.layout.fragment_notification, container, false)
//////////// All functional work doing here-------------->
return myview
}
}
8/ Create A Fragment
>>Settings Fragment<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Settings"
android:gravity="center"
android:background="@color/white"
>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Settings Fragment"
android:textSize="30sp"
android:gravity="center"
android:textColor="#009688"
android:textStyle="bold"
/>
</LinearLayout>
9/
>>> Settings.kt
package com.dailydeen.practiceproject
import android.annotation.SuppressLint
import android.os.Bundle
import androidx.fragment.app.Fragment
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
class Settings : Fragment() {
@SuppressLint("MissingInflatedId")
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
// Inflate the layout for this fragment
val myview:View=inflater.inflate(R.layout.fragment_settings, container, false)
//////////// All functional work doing here-------------->
return myview
}
}



